2ページ目です。
下記のような JSONファイル を読み込み、選択したURLをブラウザで開くツールを作成しましょう。
{
"site": {
"google": "https://www.google.com/",
"yahoo": "https://www.yahoo.co.jp/",
"amazon": "https://www.amazon.co.jp/",
"rakuten": "https://item.rakuten.co.jp/"
}
}テキストエディタ にコピペしてファイル名を「sitelist.json」とし、jupyter Notebook の実行フォルダに「json」というサブフォルダを作成して、そこに保存してください。
JSON のデータを表示するウィンドウを作成
JSON を pyhon に読み込むと、辞書型 のデータとして扱われますが、一旦ここでは、リストを表示して、選択行を出力する GUI を作ってみます。
import PySimpleGUI as sg
import webbrowser
#このぺーじのリンク
link='https://bliss-growth.com/python_pysimplegui/'
list=['URL01','URL02','URL03','URL04']
#レイアウトの作成
layout = [
[sg.Text('よなをブログ')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('PySimpleGUI基礎~')],
[sg.Multiline(link,size=(50,2), key='-URL-')],
[sg.Submit(button_text='URLを表示')],
[sg.Listbox(list,size=(50,5), key='-LIST-',select_mode=sg.LISTBOX_SELECT_MODE_SINGLE,enable_events=True)],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == 'URLを表示':
webbrowser.open_new(values['-URL-'])
if event == '-LIST-':
value = str(values['-LIST-'][0])
print(value)
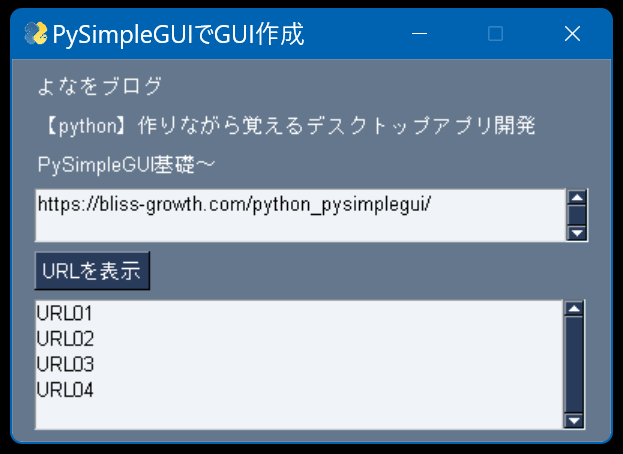
window.close()このコードを jupyter Notebook にコピペして実行すると、以下のようなウィンドウが表示されます。

JSON ファイルの読み込みの処理を追加していきます。
import json
import os
#jsonファイルのパスを指定
json_path = os.path.join('json','sitelist.json') #相対パス
def read_json():
#jsonの読み込み
with open(json_path, encoding="utf-8_sig") as f:
json_load = json.load(f)
print(json_load)
read_json()# print(json_load) の結果
{'site': {'google': 'https://www.google.com/', 'yahoo': 'https://www.yahoo.co.jp/', 'amazon': 'https://www.amazon.co.jp/', 'rakuten': 'https://item.rakuten.co.jp/'}}完成したコードとウィンドウ
読み込み処理をマージして完成したコードが以下になります。
import PySimpleGUI as sg
import webbrowser
import json
import os
#このぺーじのリンク
link='https://bliss-growth.com/python_pysimplegui/'
#jsonファイルのパスを指定
json_path = os.path.join('json','sitelist.json') #相対パス
def read_json():
#jsonの読み込み
with open(json_path, encoding="utf-8_sig") as f:
json_load = json.load(f)
return json_load
def make_list(dic):
sites=dic['site']
key_list = []
val_list = []
for s_key,s_val in sites.items():
key_list.append(s_val)
val_list.append(s_val)
return key_list,val_list
json_dict = read_json()
keys,vals = make_list(json_dict)
#レイアウトの作成
layout = [
[sg.Text('よなをブログ')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('PySimpleGUI基礎~')],
[sg.Multiline(link,size=(50,2), key='-URL-')],
[sg.Submit(button_text='URLを表示')],
[sg.Listbox(vals,size=(50,5), key='-LIST-',select_mode=sg.LISTBOX_SELECT_MODE_SINGLE,enable_events=True)],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == 'URLを表示':
webbrowser.open_new(values['-URL-'])
if event == '-LIST-':
value = str(values['-LIST-'][0])
webbrowser.open_new(value)
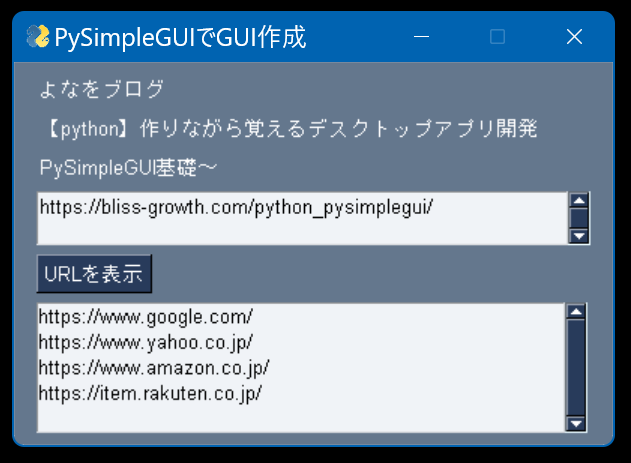
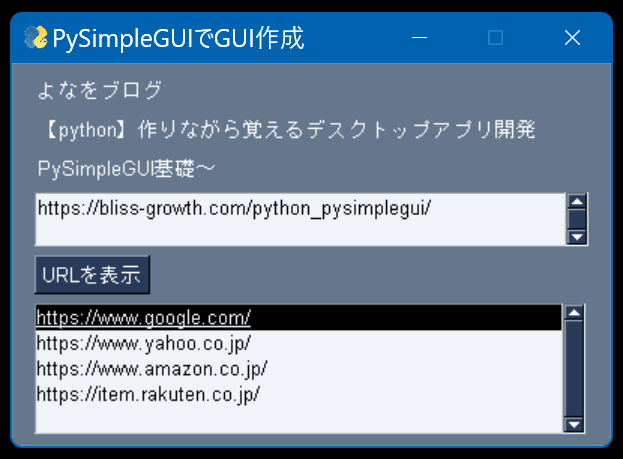
window.close()実行すると以下(左図)のようなウィンドウが表示され、リストのURLを選択(右図)するとブラウザで該当のページ(この場合は Google.com)が表示されます。


JSON ファイルをいじって、よく利用するサイトを追加すると実用的になりますね。
今回はここまでです。
また次回お会いしましょう。



コメント