4ページ目です。
3ページ目は、2ページ目で作成したコードを EXE化しただけですので、コードのカスタマイズとしては2ページ目のつづきになります。
- 2次元の辞書を使ってリストを書き換えよう!
- JSON ファイルにカテゴリーを追加
- combo でカテゴリーを切替えてリストに表示
2次元の辞書を使ってリストを書き換えよう!
そう言えば説明していませんでしたが、JSONファイルで2行目に「"site": 」と書かれているのが気になったかもしれませんね。
{
"site": {
"google": "https://www.google.com/",
"yahoo": "https://www.yahoo.co.jp/",
"amazon": "https://www.amazon.co.jp/",
"rakuten": "https://item.rakuten.co.jp/"
}
}これは、「"site"」がkeyで「{}」の中身がvalue、「{}」の中身も配列という、2次元の配列になっているわけです。
ということは、「"site"」と別の「"blog"」を下記のように1次元に追加して「"blog"」を key にして読み込むことができますね。
{
"blog": {
"p1": "https://bliss-growth.com/python_pysimplegui/",
"p2": "https://bliss-growth.com/python_pysimplegui/2/",
"p3": "https://bliss-growth.com/python_pysimplegui/3/",
"p4": "https://bliss-growth.com/python_pysimplegui/4/"
},
"site": {
"google": "https://www.google.com/",
"yahoo": "https://www.yahoo.co.jp/",
"amazon": "https://www.amazon.co.jp/",
"rakuten": "https://item.rakuten.co.jp/"
}
}このブログのURLをJSONから読み込むように変更してみましょう。
いじる JSONファイルはEXE配下じゃなく開発環境配下の「json」フォルダ内です~お間違えなく(笑)
import PySimpleGUI as sg
import webbrowser
import json
import os
#jsonファイルのパスを指定
json_path = os.path.join('json','sitelist.json')
def read_json():
#jsonの読み込み
with open(json_path, encoding="utf-8_sig") as f:
json_load = json.load(f)
return json_load
def make_list(dic,key1):
sites=dic[key1]
key_list = []
val_list = []
for s_key,s_val in sites.items():
key_list.append(s_val)
val_list.append(s_val)
return key_list, val_list
json_dict = read_json()
blog_keys,blog_vals = make_list(json_dict,'blog')
keys,vals = make_list(json_dict,'site')
#レイアウトの作成
layout = [
[sg.Text('よなをブログ')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('PySimpleGUI')],
[sg.Multiline(blog_vals[0],size=(39,1), key='-URL-',no_scrollbar=True),
sg.Submit(button_text='blogを表示')],
[sg.Listbox(vals,size=(50,5), key='-LIST-',select_mode=sg.LISTBOX_SELECT_MODE_SINGLE,enable_events=True)],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == 'URLを表示':
webbrowser.open_new(values['-URL-'])
if event == '-LIST-':
value = str(values['-LIST-'][0])
webbrowser.open_new(value)
window.close()このコードを実行すると、以下のウィンドウが表示されます。

はい。ここまでできたら、次は JSON で2次元配列を活用して「カテゴリー」分けしたURLリストを管理したいですね。
JSON ファイルにカテゴリーを追加
JSON ファイルを以下のように編集して、「Photo」「illust」など、何でも良いのでカテゴリーとURLを追加してみましょう。
{
"blog": {
"p1": "https://bliss-growth.com/python_pysimplegui/",
"p2": "https://bliss-growth.com/python_pysimplegui/2/",
"p3": "https://bliss-growth.com/python_pysimplegui/3/",
"p4": "https://bliss-growth.com/python_pysimplegui/4/"
},
"site": {
"google": "https://www.google.com/",
"yahoo": "https://www.yahoo.co.jp/",
"amazon": "https://www.amazon.co.jp/",
"rakuten": "https://item.rakuten.co.jp/"
},
"Photo": {
"pixabay": "https://pixabay.com/ja/",
"unsplash": "https://unsplash.com/ja",
"500px": "https://500px.com/",
"o-dan": "https://o-dan.net/ja/"
},
"illust": {
"undraw": "https://undraw.co/illustrations",
"enpitsu-sozai": "https://enpitsu-sozai.com/",
"vectorshelf": "https://vectorshelf.com/",
"irasutoya": "https://www.irasutoya.com/",
}
}とりあえずこのままコピペして、後で編集でもいいですね。
combo でカテゴリーを切替えてリストに表示
では、このJSONファイルを読み込んで、カテゴリーを切り替えてリストに表示してみましょう。
import PySimpleGUI as sg
import webbrowser
import json
import os
#jsonファイルのパスを指定
json_path = os.path.join('json','sitelist.json')
def read_json():
#jsonの読み込み
with open(json_path, encoding="utf-8_sig") as f:
json_load = json.load(f)
return json_load
def make_list(key1):
sites=json_dict[key1]
key_list = []
val_list = []
for s_key,s_val in sites.items():
key_list.append(s_val)
val_list.append(s_val)
return key_list, val_list
json_dict = read_json()
dk = json_dict.keys() #dict_key型で返ってくる
category = list(dk) #dict_keyをリスト型に
keys,vals = make_list(category[0])
#レイアウトの作成
layout = [
[sg.Text('よなをブログ:PySimpleGUI')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('カテゴリー'),
sg.Combo(category, default_value="選択して下さい", size=(20, 1),key='-COMBO-',enable_events=True)],
[sg.Listbox(vals,size=(50,5), key='-LIST-',select_mode=sg.LISTBOX_SELECT_MODE_SINGLE,enable_events=True)],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == '-LIST-':
value = str(values['-LIST-'][0])
webbrowser.open_new(value)
if event == '-COMBO-':
key1 = values['-COMBO-']
keys,vals = make_list(key1)
window.find_element('-LIST-').Update(values=vals)
window.close()25行目の
dk = json_dict.keys() #dict_key型で返ってくるの所は、print(dk) で確認してみると、下記のような値が返ってきます。
dict_keys(['blog', 'site', 'Photo', 'illust'])
「dict_keys」ってなに? 邪魔なんだけど! って思いながらググったら、「list(dk)」 のようにしてリストに変換すると、中身だけになるということが分かりました。
そして、そのリストをリストボックスに渡せばOKですね。
結局、ブログのURLもリスト化に伴い、「一つ目のリスト」と「ボタン」は不要となり削除しました。
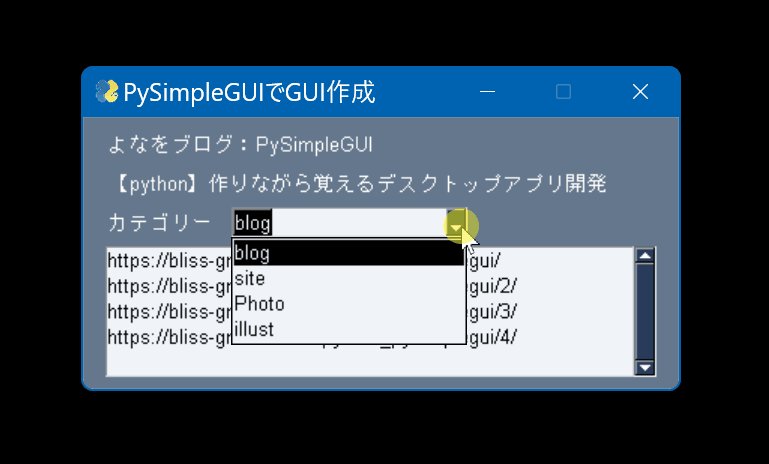
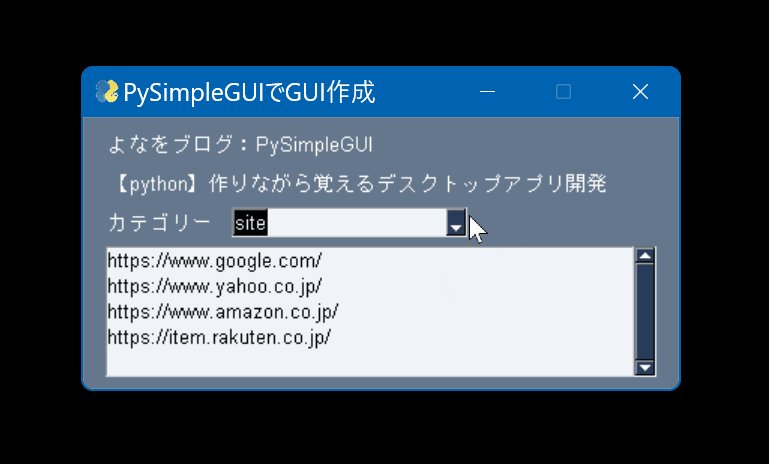
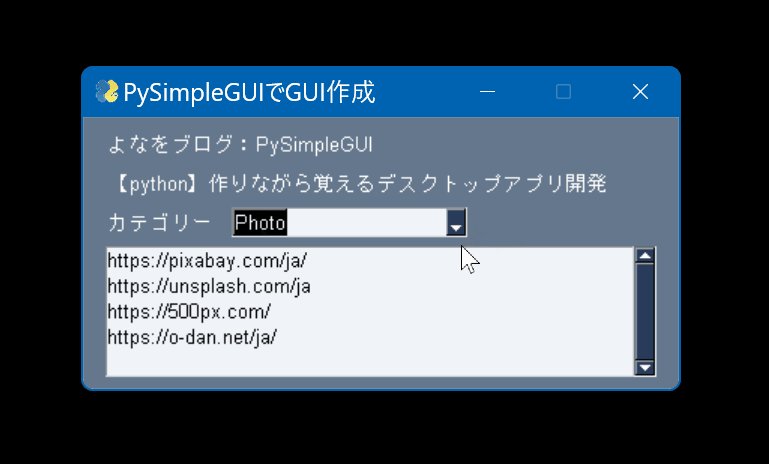
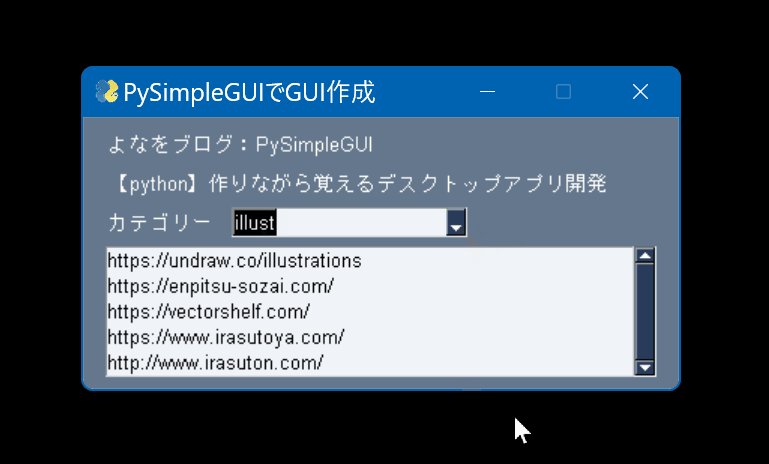
コードを実行すると以下のようになります。

カテゴリーを選択すると、リストボックスが、該当するカテゴリーのURLリストに切替わります。
リストボックスのURL選択で、ブラウザの新規タブに該当のサイトが開かれるのを確認してください。
ここまでできると今度は、選択したカテゴリーにURLを追加、選択状態のURLを削除、などの処理を追加したくなってきますね。
今回はここまでです。
次回またお会いしましょう。



コメント