プログラミング言語習得の方法を大別すると以下の2種類になります。
①基礎~順次積み上げ方式
②ゴール設定&検索方式
①は基礎から高度で複雑なコーディングに向かって、順番に習得していく方法。
②は「こういうアプリが作りたい」や「スクレイピングで副業したい」など、ゴールが先にあって、作りながら調べて覚えていく方法です。
私がシステム開発を職業としていた頃はほとんどが②の方法で、検索して使えそうなコーディングをコピーして組み込んでいくという作業がほとんど。
それで「検索力」が鍛えられたし、この「検索力」がプロには必要なスキルだと感じます。
①の方法だけでは「検索力」が身に付かないので、ある程度で②に移行したほうが良いでしょう。
このブログでは②の方法で解説していきますが、ある程度 python のコードを理解できる人を対象にしますので、①は「ドットインストール」「paiza」などで基礎の概要が理解できる程度にしておいてください。
GUIをPySimpleGUIで実装する下記の並行記事もありますので、よろしくお願いします。
この記事はざっと以下のような構成になっています。
- 1ページ目(このページ):
- Tkinter、jupyter Notebook について
- ウィンドウの作成方法~ボタン押下でWEBサイトを開く
- 2ページ目:
- カスタマイズ:クリッカブルリンクからサイトを開く
- 3ページ目:
- カスタマイズ:forループで連番追加
- カスタマイズ:listbox:URLのリストを表示
- 4ページ目:
- 設定ファイル(*.ini)の実装
- 5ページ目:
- 6ページ目:
- JSONファイルに書き込むツール:処理の実装
- コードの解説
- URLの正規表現チェックや存在チェック
- 動作確認について
- JSONファイルに書き込むツール:処理の実装
- 7ページ目:
- コンボボックスとリストボックスの追加
- コンボ:カテゴリーを追加する関数
- コンボボックスとリストボックスの追加
- 8ページ目:
- カテゴリーやURLの追加や削除の関数
- その他~まとめ
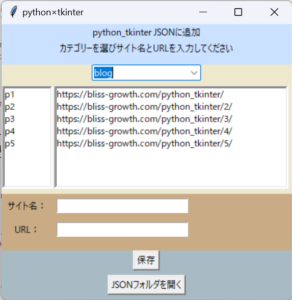
最終的には、JSONファイルでURLデータを管理する「サイト・オープナー」ツールが出来上がりますが、その作成の過程でさまざまなことを学んでいきます。

出来上がったツールは、案件ごとに期間限定でURLを保存しておきたいという、実用的な用途にもお使いいただけますね!
python×tkinterでGUI作成

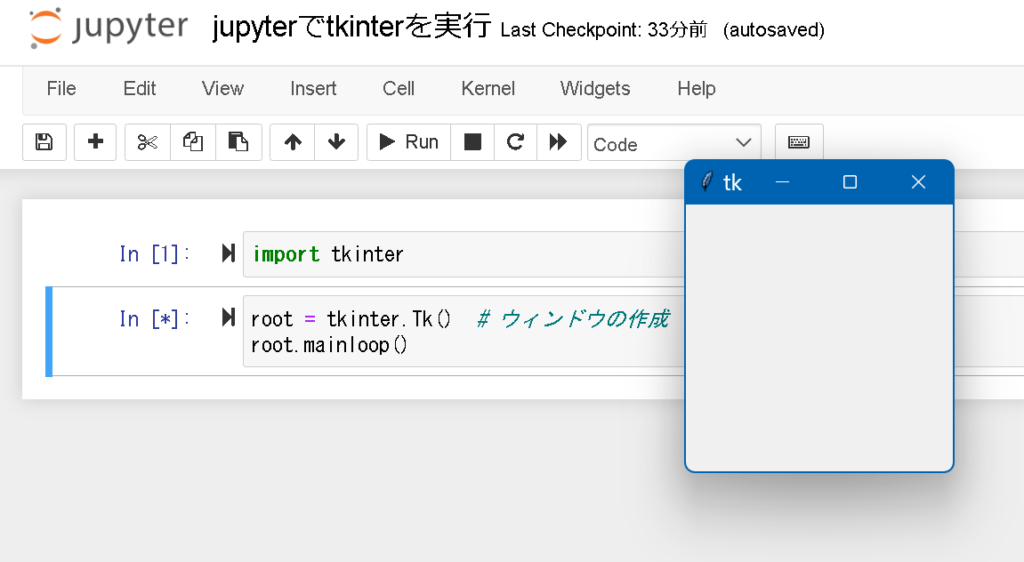
さっそくpythonの標準GUI ツールキット「tkinter」でウィンドウを表示してみましょう。
import tkinter
root = tkinter.Tk() # ウィンドウの作成
root.mainloop() #このループでウィンドウ描画を保持たった3行でウィンドウが表示されます。「jupyter Notebook」でもOK!(ただし、Google Colaboratoryでは実行できません)
今回は「jupyter Notebook」(jupyter LabでもOK)で実行できる内容です。

python の開発環境は Anaconda がおすすめ
まだ python の開発環境が無い方におすすめなのが、AnacondというPythonの実行環境をインストールすることです。(Anacondは各種ツールやライブラリを提供するプラットフォーム)
Anacond をインストールするだけで、jupyter Notebook、jupyter Lab、などが使えるようになります。
VSCode をインストールすると、Anaconda Navigator からも VSCode を起動できるし、Anaconda の仮想環境を構築する機能を使って違うバージョンを管理することもできます。
すでにわかりやすい解説ページがたくさんありますので、検索して環境を構築して戻ってきてください。
ではコーディングに戻りましょう。
ウィンドウの各種設定項目を追加
ここから「タイトル」「画面サイズ」「リサイズ可」「背景色」をカスタマイズして、「ラベル」と「テキストボックス(entry)」などを追加していきます。
# ウィンドウの作成
root = tkinter.Tk()
root.title('python×tkinterでGUI作成') #タイトル
root.geometry('500x200') #画面サイズ
root.resizable(1, 1) #リサイズ
root.config(bg='LightSteelBlue1') #背景色
root.attributes("-topmost", True) #常に前面に表示
#このぺーじのリンク
link='https://bliss-growth.com/python_tkinter/'
# ラベルの作成
label01 = tkinter.Label(root, text='よなをブログ')
label01.pack() #packは画面最上部の中央から順番に配置
label02 = tkinter.Label(root, text='【python】作りながら覚えるデスクトップアプリ開発')
label02.pack()
label03 = tkinter.Label(root, text='tkinter基礎~')
label03.pack()
#テキストボックス(entry)の作成
text = tkinter.Entry(root,width=36)
text.pack(expand = True) #packでexpand = Trueを指定すると、残っている領域全ての中央に配置される
text.insert(0,link) #link 変数にセットしたリンクURLを表示
# ウィンドウのループ処理
root.mainloop()resizable(1, 1) は(x,y)で、1がリサイズ可、0がリサイズ不可です。

この記事のリンクが表示されますから、URLをブラウザにコピペしてこのページに戻って来ることが可能です。
ここまでできたなら、ボタンクリックでリンクページを開くようにしたいですよね。
tkinterのボタンクリックでリンク開く方法

まずボタンを追加します。(Entryブロックの下に追記)
# ボタンの作成
button_1 = tkinter.Button(root, text='Linkを開く',command=submit)
button_1.pack(expand = True)command=○○ はボタンを押したときに ○○関数を実行するという意味です。
ここでは「submit」という関数を呼びますが未定義。これから定義していきます。
import webbrowserまず webbrowser をインポート(2行目:import tkinter の下)します。
次に submit 関数を定義し、webbrowser.open_new(link) で link 変数に設定された、URLが開きます。
def submit():
link = text.get() #linkをtextの内容で上書き
webbrowser.open_new(link)submit 関数はラベル・Entry・ボタンなどのブロックよりも上に定義しましょう。
ここまでの全コード
ここまでのコードをまとめて表示します。
説明が不要な方は、このコードをコピーして実行すれば、手っ取り早く結果が得られますね。
import tkinter
import webbrowser
# ウィンドウの作成
root = tkinter.Tk()
root.title('python×tkinterでGUI作成')
root.geometry('500x200')
root.resizable(1, 1)
root.config(bg='LightSteelBlue1')
root.attributes("-topmost", True)
#このぺーじのリンク
link='https://bliss-growth.com/python_tkinter/'
#関数の定義
def submit():
link = text.get() #linkをtextの内容で上書き
webbrowser.open_new(link)
# ラベルの作成
label01 = tkinter.Label(root, text='よなをブログ')
label01.pack()
label02 = tkinter.Label(root, text='【python】作りながら覚えるデスクトップアプリ開発')
label02.pack()
label03 = tkinter.Label(root, text='tkinter基礎~')
label03.pack()
#テキストボックス(entry)の作成
text = tkinter.Entry(root,width=36)
text.pack(expand = True)
text.insert(0,link)
# ボタンの作成
button_1 = tkinter.Button(root, text='Linkを開く',command=submit)
button_1.pack(expand = True)
# ウィンドウのループ処理
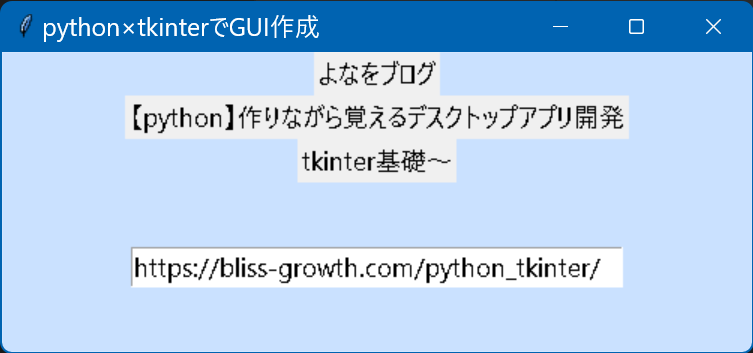
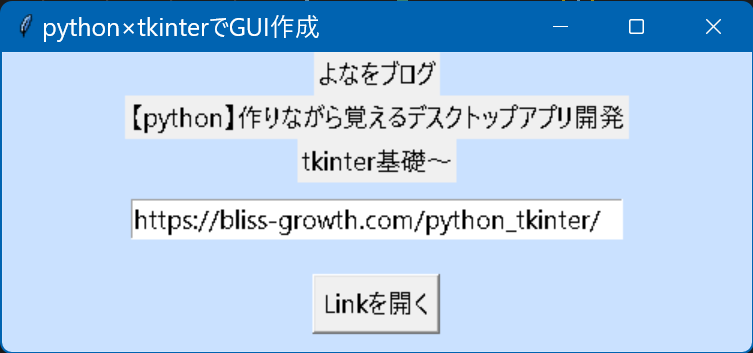
root.mainloop()このコードを実行するとこのようなウィンドウが表示されます。

「Linkを開く」ボタンを押すと、ブラウザの新しいタブでこのページが開きます。

今回の解説は以上ですが、説明が足りないと感じた箇所はどんどん検索して、「検索力」を養ってください。
「また、ここはこうした方がイイかも」と思ったら、それを実現するために必要なコーディングを探して、すでにある自分のコードに組み込んでいくスキルも重要です。
例えば、「ボタンじゃなくて、URLに下線&青文字でクリックできるリンクにしたらどうか?」とか、「複数のURLをコンボボックスで選ぶのはどうか?」など、考えただけで楽しそうですね。
次のページから応用編として、今回のコードをカスタマイズしていきます。




コメント