Web開発では、HTML、CSS、そしてJavascript(JAVAではない)が重要な役割を果たしています。
これらの技術を使うことによって、「ウェブサイト」を作成することができるのです。
- Web開発
- HTML
- サイトの構造やコンテンツを記述
- マークアップ言語
- サイトの構造やコンテンツを記述
- CSS
- サイトのデザインやスタイルを指定
- スタイルシート言語
- サイトのデザインやスタイルを指定
- Javascript
- サイトの動的な動作や挙動を実現
- HTML
AI時代に「Web開発の基本」をマスターすることは意味があるの?
AIがWebサイトを自動で作成してくれるようなデモンストレーションを見たことがあるかもしれませんね。
確かに、AIが進化する中でWeb開発に必要な知識を持たずともWebサイトが作成できるようになってきていますが、それでも基礎知識を持っていた方が、よりクオリティの高いWebサイトを制作できることは間違いありません。
また、Webサイト制作においては、AIが作成できないクリエイティブな要素や、特定の要件に合わせたカスタマイズが必要な場合があります。
そのため、基礎知識を持っていることは、依然として重要です。
例えば今後、仮想現実や拡張現実が普及するにつれ、ウェブ開発者は3Dグラフィックスやアニメーションに対する強い理解が必要になるかもしれません。
今のうちに、基礎を理解しておけば、将来的に応用が効いてきっと役立つはずですよ!
初心者の方でも簡単なサイトを作りながら、基本をマスターすることが可能です。
では実際にサイトを作成してブラウザで表示してみましょう。
HTMLとは
HTMLは、Hyper Text Markup Languageの略で、ウェブページの構造を定義するための言語です。
タグを使って、文章の見出し、段落、画像、リンクなどを定義することができます。
例えば、以下のようなコードで、見出しと段落を作成することができます。
<h1>見出し1</h1>
<p>段落のテキストがここに入ります。</p>CSSとは
CSSは、Cascading Style Sheetsの略で、HTMLで定義された要素のスタイルを定義するための言語です。
例えば、文字の色や大きさ、背景色などを指定することができます。以下のようなコードで、文字の色を赤に、背景色を黄色に指定することができます。
body {
color: red;
background-color: yellow;
}Javascriptとは
Javascriptは、ウェブページ上で動的な動作を実現するための言語です。
例えば、ボタンをクリックすると、画像を表示するなどの動作を実現することができます。
以下のようなコードで、ボタンをクリックすると、画像が表示されるように設定することができます。
const button = document.querySelector('button');
const image = document.querySelector('img');
button.addEventListener('click', () => {
image.style.display = 'block';
});以上が、HTML、CSS、Javascriptの基本的な使い方の紹介です。
これらの技術を組み合わせて、自分だけのウェブサイトを作成していきましょう!
コードを書くためのエディタを用意しよう!
HTML、CSS、JSのコードを書く場合、テキストエディタであればどんなエディタでも基本的にはコードを書くことができますが、エディタにはコードを書く上で便利な機能や機能拡張があります。
以下に、エディタを使うメリットをいくつか挙げてみます。
- ショートカットキーや自動補完機能による効率的なコーディング
- エディタには、ショートカットキーや自動補完機能などの便利な機能が搭載されているものが多く、これらの機能を活用することで、より効率的にコーディングを行うことができます。
- プレビュー機能による即時確認
- エディタには、プレビュー機能が搭載されているものが多く、コードを書きながら、実際にWebページがどのように表示されるかを即座に確認することができます。
- デバッグ機能によるエラーの早期発見
- エディタには、デバッグ機能が搭載されているものが多く、コードの中にエラーがある場合に早期に発見し、修正することができます。
- 拡張機能による機能拡張
- エディタには、様々な拡張機能が用意されており、これらの拡張機能を利用することで、より多くの機能を取り入れたコーディングを行うことができます。
以上のように、エディタを使うことで、コーディングの効率化や品質の向上などが期待できます。
エディタには多数の種類があります。
ここでは、代表的なエディタを紹介し、エディタの選び方について説明します。
代表的なエディタの紹介
- Visual Studio Code
- Microsoftが開発したオープンソースのエディタ
- HTML、CSS、JSだけでなく
- TypeScriptやPython、Javaなど様々な言語に対応
- 多数の拡張機能が用意されており、プレビュー機能やデバッグ機能も搭載
- Sublime Text
- 高速で軽量なエディタ
- 多数のユーザーから支持を得ている
- 様々な拡張機能が用意されている
- HTML、CSS、JSだけでなくPythonやPHPなどの言語にも対応
- Atom
- GitHubが開発したエディタ
- オープンソースであり、HTML、CSS、JSのコーディングに特化
- 多数の拡張機能が用意されている
- プレビュー機能やデバッグ機能も搭載
- Brackets
- Adobeが開発したエディタ
- HTML、CSS、JSのコーディングに特化
- Live Preview機能を搭載
- 変更を加えるたびにプレビュー画面が自動的に更新される
エディタの選び方のポイント
エディタの選び方のポイントをいくつか紹介します。
- 用途に合わせて選ぶ
- エディタにはそれぞれ得意とする分野があります。HTML、CSS、JSのコーディングだけでなく、開発する言語にも対応しているかどうかを確認しましょう。
- 拡張機能の有無
- エディタには、様々な拡張機能が用意されています。使用したい拡張機能があるかどうかを確認しましょう。
- カスタマイズ性
- エディタには、多くの場合、設定をカスタマイズすることができます。自分に合ったカスタマイズができるかどうかを確認しましょう。
エディタは他にもたくさんあって、「どれが良いのかわからない」という状態になりますが、いくつか使ってみて、最初のうちは相性の良さそうなエディタをしばらく使ってみてください。
そのうちに、コーディングのスキルがUPしてきて、使っているエディタが物足りなく感じたら、他のエディタも使ってみると良いでしょう。
便利な拡張機能の紹介
Emmet という便利な拡張機能を紹介したいと思います。
Emmetとは、HTMLやCSSの記述を効率化するためのプラグインであり、短いコードでHTML/CSSを書くことができるため、Web制作において非常に便利な機能となっています。
紹介した4つのエディタは、Emmetを導入して簡単に使うことができます。
Emmetについては「用語集:Emmet」の項目に詳しい説明がありますのでそちらをご参照ください。
さあ、エディタが用意できたら、さっそくサイト制作を始めていきましょう。
HTML、CSS、Javascriptを使ったサイト制作の流れ
ウェブサイトを作成するためには、以下のような流れがあります。
- サイトの構成を考える
- HTMLでサイトの構造を定義する
- CSSでサイトの見た目を整える
- Javascriptでサイトに動きを加える
この流れに沿って、ウェブサイトを作成していきましょう。
初心者でも作成できるサイトの例
初心者の方でも、簡単なウェブサイトを作成することができます。
例えば、以下のようなサイトを作成してみましょう。
自己紹介サイト
自分自身の紹介をするウェブサイトを作成します。
以下のようなコンテンツを考えてみましょう。
- 自己紹介文
- プロフィール写真
- スキルや趣味の紹介
これらのコンテンツをHTMLで作成し、CSSで見た目を整え、Javascriptで動きを加えてみましょう。
まず、「自己紹介サイト」というフォルダを作成します。
HTML(自己紹介サイト)
ファイル名を index.html として、次のコードを書いて、フォルダに保存します。
また、profile.jpg という名前でプロフィール写真を同じフォルダに保存してください。
○○のところは書き換えてくださいね。
<!DOCTYPE html>
<html>
<head>
<title>自己紹介サイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>自己紹介</h1>
<img src="profile.jpg" alt="プロフィール写真">
<p>私の名前は〇〇です。</p>
<p>〇〇の出身で、現在は〇〇に住んでいます。</p>
<h2>スキル</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h2>趣味</h2>
<ol>
<li>読書</li>
<li>旅行</li>
<li>料理</li>
</ol>
<script src="script.js"></script>
</body>
</html>このHTMLコードは、自己紹介サイトのコード例です。以下のような構成になっています。
<!DOCTYPE html>: HTMLのバージョンを宣言するタグです。<html>: HTML文書のルート要素です。<head>: HTML文書のヘッダー部分です。ここにはページタイトルやCSSファイルのリンクなど、画面には表示されない情報を書きます。<title>: ページのタイトルを設定するタグ<link>: CSSファイルを読み込むためのタグ<body>: HTML文書のボディ部分。ここにはページの内容が書かれる<h1>: 見出しタグで、大見出しを表す<img>: 画像を表示するタグ<p>: 段落を表すタグ<h2>: 小見出しを表すタグ<ul>: 箇条書きリストを表すタグ<li>: 箇条書きリストの項目を表すタグ<ol>: 数字付きリストを表すタグ<script>: JavaScriptファイルを読み込むためのタグ
このコードは、自己紹介サイトのベースとなるHTMLコードであり、初心者の方でも理解しやすく書かれています。
このコードを参考にしながら、自己紹介サイトのコーディングを始めることができます。
また、CSSやJavaScriptを加えることで、より見栄えの良いサイトを作ることができます。
CSS(自己紹介サイト)
ファイル名を style.cssとして、次のコードを書いて、フォルダに保存します。
body {
font-family: sans-serif;
text-align: center;
}
img {
width: 200px;
height: 200px;
border-radius: 50%;
margin-top: 20px;
margin-bottom: 20px;
}
ul, ol {
list-style: none;
padding: 0;
margin-bottom: 20px;
}
h1, h2 {
margin-top: 30px;
}
h2 {
font-size: 1.2em;
}CSSコードは以下のような構成になっています。
- body: body要素に適用されるスタイル
- font-family: フォントの種類を指定
- text-align: テキストの水平方向の位置を指定
- img: img要素に適用されるスタイル
- width: 画像の幅を指定
- height: 画像の高さを指定
- border-radius: 角を丸くする効果を指定
- margin-top: 上側の余白を指定
- margin-bottom: 下側の余白を指定
- ul, ol: 箇条書きリストに適用されるスタイル
- list-style: リストのマーカーを指定
- padding: リスト要素の内側の余白を指定
- margin-bottom: 下側の余白を指定
- h1, h2: 見出しタグに適用されるスタイル
- margin-top: 上側の余白を指定
- h2: 小見出しに適用されるスタイル
- font-size: フォントサイズを指定
これらのスタイルを適用することで、自己紹介サイトが整ったデザインになります。
JavaScript(自己紹介サイト)
ファイル名を script.jsとして、次のコードを書いて、フォルダに保存します。
console.log('Hello, world!');今回は JavaScript の処理が不要でしたが、学習のためにHello, world!を表示するようにしています。
Hello, world!の表示をコンソールで確認するためには、次の項目を参考に「自己紹介サイト」をブラウザで表示して以下の手順を実行してください。
- コンソールを開きます
- ブラウザの開発者ツールを開いて、コンソールタブを選択
- "Hello, world!"というテキストがコンソールに表示されている
コンソールに Hello, world! と表示されましたか?
自己紹介サイトを表示してみよう!
index.html をダブルクリックするとブラウザに、たった今作成した自己紹介サイトが表示されます。

こんな感じにできましたか?
レシピサイト
自分が好きな料理のレシピを紹介するウェブサイトを作成します。
以下のようなコンテンツを考えてみましょう。
- レシピのタイトルと写真
- 材料と手順の説明
- コメント欄
これらのコンテンツをHTMLで作成し、CSSで見た目を整え、Javascriptで動きを加えてみましょう。
以下は、レシピサイトのHTML、CSS、Javascriptの簡単なサンプルコードです。
HTML(レシピサイト)
まず、「レシピサイト」というフォルダを作成しましょう。
ファイル名を index.html として、次のコードを書いて、フォルダに保存します。
また、recipe.jpg という名前で料理の写真を同じフォルダに保存してください。
<!DOCTYPE html>
<html>
<head>
<title>レシピサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
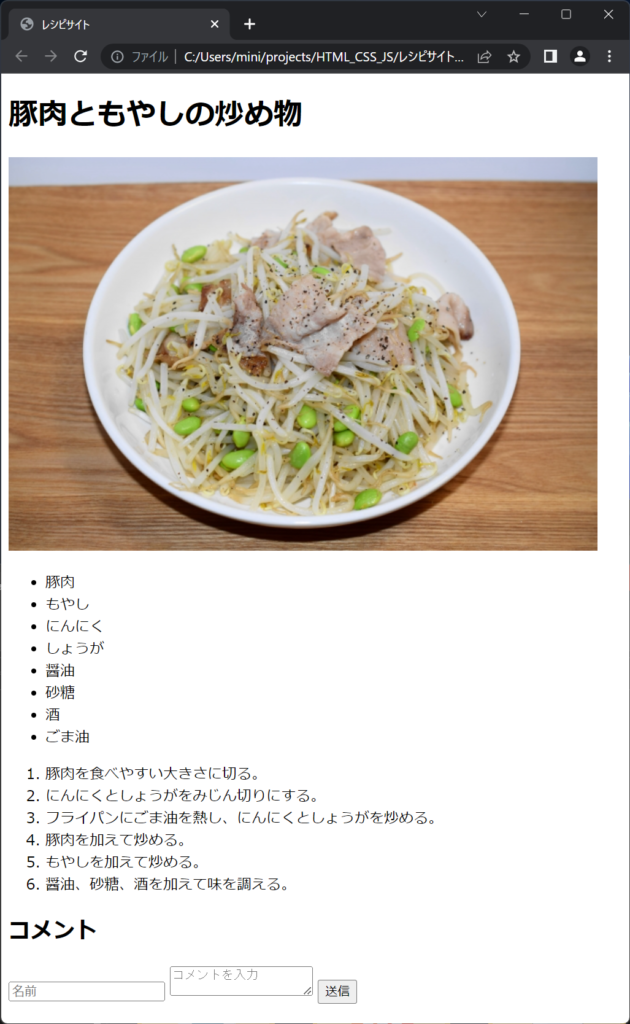
<h1>豚肉ともやしの炒め物</h1>
<img src="recipe.jpg" alt="料理の写真">
<ul>
<li>豚肉</li>
<li>もやし</li>
<li>にんにく</li>
<li>しょうが</li>
<li>醤油</li>
<li>砂糖</li>
<li>酒</li>
<li>ごま油</li>
</ul>
<ol>
<li>豚肉を食べやすい大きさに切る。</li>
<li>にんにくとしょうがをみじん切りにする。</li>
<li>フライパンにごま油を熱し、にんにくとしょうがを炒める。</li>
<li>豚肉を加えて炒める。</li>
<li>もやしを加えて炒める。</li>
<li>醤油、砂糖、酒を加えて味を調える。</li>
</ol>
<div id="comment">
<h2>コメント</h2>
<form>
<input type="text" id="name" placeholder="名前">
<textarea id="message" placeholder="コメントを入力"></textarea>
<button type="submit">送信</button>
</form>
<ul id="comment-list">
</ul>
</div>
<script src="script.js"></script>
</body>
</html>前回の「自己紹介サイト」にはなかった要素が出てきました。
<div id="comment">~</div>の部分は以下のような構成になっています。
<div id="comment">:- コメント欄を囲む要素
- id属性:"comment"
- コメント欄を囲む要素
<h2>コメント</h2>:- コメント欄の見出し
- H2タグで記述
- コメント欄の見出し
<form>:- 入力フォームを定義する要素
<input type="text" id="name" placeholder="名前">:- テキスト入力欄を表示する要素
- id属性:"name"
- placeholder属性:"名前"
- テキスト入力欄を表示する要素
<textarea id="message" placeholder="コメントを入力"></textarea>:- 複数行のテキスト入力欄を表示する要素
- id属性:"message"
- placeholder属性:"コメントを入力"
- 複数行のテキスト入力欄を表示する要素
<button type="submit">送信</button>:- フォームを送信するためのボタンを表示する要素
<ul id="comment-list"></ul>:- コメントを表示するためのリスト要素
- id属性:"comment-list"
- コメントを表示するためのリスト要素
このコードは、コメント欄を作成するためのHTMLコードです。
- divタグで"id"属性が"comment"と指定された要素を定義
- フォーム要素
- 名前(入力欄)
- コメント(入力欄)
- 送信ボタン
- 空のul要素
- コメントが表示される
このコードを使用することで、簡単にコメント機能を追加できますが、コメントの送信や表示にはJavaScriptが必要です。
CSS(レシピサイト)
ファイル名を style.cssとして、次のコードを書いて、フォルダに保存します。
body {
font-family: sans-serif;
text-align: center;
}
img {
width: 300px;
height: 200px;
margin-top: 20px;
margin-bottom: 20px;
}
ul {
list-style: none;
padding: 0;
margin-bottom: 20px;
}
ol {
list-style: decimal;
padding-left: 20px;
margin-bottom: 20px;
}
#comment {
margin-top: 50px;
}
#comment form {
display: inline-block;
text-align: left;
}
#comment form input[type="text"],
#comment form textarea {
display: block;
margin-bottom: 10px;
}
#comment form textarea {
width: 300px;
height: 100px;
}
#comment form button {
margin-top: 10px;
}
#comment-list {
list-style: none;
padding: 0;
margin-top: 20px;
text-align: left;
}
#comment-list li {
margin-bottom: 10px;
}
#comment-list span {
font-weight: bold;
}JavaScript(レシピサイト)
ファイル名を script.jsとして、次のコードを書いて、フォルダに保存します。
const form = document.querySelector('form');
const nameInput = document.querySelector('#name');
const messageInput = document.querySelector('#message');
const commentList = document.querySelector('#comment-list');
form.addEventListener('submit', (event) => {
event.preventDefault();
const name = nameInput.value;
const message = messageInput.value;
const li = document.createElement('li');
const span = document.createElement('span');
span.textContent = name + ': ';
li.appendChild(span);
li.appendChild(document.createTextNode(message));
commentList.appendChild(li);
nameInput.value = '';
messageInput.value = '';
});このJavaScriptコードは、コメント欄を作成するためのプログラムで、以下の手順で動作します。
form変数に- HTML内のフォーム要素を取得
nameInput変数に- HTML内の名前入力欄の要素を取得
messageInput変数に- HTML内のコメント入力欄の要素を取得
commentList変数に- HTML内のコメントリストの要素を取得
- フォーム送信イベントが発生した場合
- イベントのデフォルト動作をキャンセル
- 入力フォームから「名前」と「コメント」のテキストを取得
name変数、message変数に代入
li変数に- 新しいコメントリスト項目を作成
span変数に- コメントリスト項目内に表示される名前を作成
liにspanとコメントを追加
commentListに- 新しいコメントリスト項目を追加
nameInputとmessageInputの入力欄をリセット
このコードを使用することで、ユーザーがコメントを入力すると、そのコメントがコメントリストに表示されるようになります。
また、コメントのリセットボタンを実装することもできます。
以上が、レシピサイトのHTML、CSS、Javascriptの簡単なサンプルコードです。
詳細なコードの説明や、動作確認については、Web上のチュートリアルなどを参考にしてください。
レシピサイトを表示してみよう!
index.html をダブルクリックするとブラウザに、たった今作成したレシピサイトが表示されます。

こんな感じにできましたか?
ポートフォリオサイト
自分が作成したウェブサイトやアプリの紹介をするポートフォリオサイトを作成します。
以下のようなコンテンツを考えてみましょう。
- 作成したウェブサイトやアプリの紹介
- スキルや経歴の紹介
- お問い合わせフォーム
これらのコンテンツをHTMLで作成し、CSSで見た目を整え、Javascriptで動きを加えてみましょう。
以下は、ポートフォリオサイトのHTML、CSS、Javascriptのサンプルコードです。
HTML(ポートフォリオサイト)
ファイル名を index.html として、次のコードを書いて、フォルダに保存します。
また、プロフィール写真(profile.jpg)、作品1(work1.jpg)、作品2(work2.jpg)を同じフォルダに保存してください。
○○のところは書き換えてくださいね。
<!DOCTYPE html>
<html>
<head>
<title>ポートフォリオサイト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#works">Works</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<section id="about">
<h1>About</h1>
<img src="profile.jpg" alt="プロフィール写真" id="profile-pic">
<p>私の名前は〇〇です。</p>
<p>〇〇の出身で、現在は〇〇に住んでいます。</p>
<h2>スキル</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h2>経歴</h2>
<ul>
<li>〇〇大学 卒業</li>
<li>〇〇株式会社 入社</li>
</ul>
</section>
<section id="works">
<h1>Works</h1>
<ul>
<li>
<h2>作品1</h2>
<img src="work1.jpg" alt="作品1の画像">
<p>作品1の説明がここに入ります。</p>
</li>
<li>
<h2>作品2</h2>
<img src="work2.jpg" alt="作品2の画像">
<p>作品2の説明がここに入ります。</p>
</li>
</ul>
</section>
<section id="contact">
<h1>Contact</h1>
<form>
<label for="name">名前</label>
<input type="text" id="name">
<label for="email">メールアドレス</label>
<input type="email" id="email">
<label for="message">メッセージ</label>
<textarea id="message"></textarea>
<button type="submit">送信</button>
</form>
</section>
<script src="script.js"></script>
</body>
</html>CSS(ポートフォリオサイト)
ファイル名を style.cssとして、次のコードを書いて、フォルダに保存します。
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 20px;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
nav li {
margin-right: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}
section {
padding: 50px;
}
section h1 {
margin-top: 0;
}
section img {
max-width: 100%;
}
section ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
flex-wrap: wrap;
}
section li {
margin-right: 50px;
}
section li:last-child {
margin-right: 0;
}
section h2 {
margin-top: 0;
}
section p {
margin-bottom: 20px;
}
form label {
display: block;
margin-bottom: 10px;
}
form input[type="text"],
form input[type="email"],
form textarea {
display: block;
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
form textarea {
height: 200px;
}
form button[type="submit"] {
background-color: #333;
color: #fff;
border: none;
border-radius: 5px;
padding: 10px 20px;
}JavaScript(ポートフォリオサイト)
ファイル名を script.jsとして、次のコードを書いて、フォルダに保存します。
プロフィール写真(profile.jpg)をHTMLの説明で用意するように書きましたが、もう一枚、別のプロフィール写真を用意して、profile2.jpg として、同じフォルダに保存してください。
const profilePic = document.querySelector('#profile-pic');
const pics = ['profile.jpg', 'profile2.jpg'];
let currentPic = 0;
profilePic.addEventListener('click', (event) => {
currentPic++;
if (currentPic >= pics.length) {
currentPic = 0;
}
event.target.src = pics[currentPic];
});
console.log('Hello, world!');
これで、写真をクリックすると、次の写真が表示されるようになりました。
JavaScript:イベント処理の説明
- HTMLのimgタグにid属性を追加し、Javascriptでその要素を取得
- 切り替える写真のリストを配列で定義
- 現在表示されている写真のインデックスを保持する変数を定義
- img要素にclickイベントを追加
- イベント発生時に、次の写真に切り替える処理を記述
このように、Javascriptを使うことで、HTMLやCSSで実現できない機能を追加することができます。
以上が、ポートフォリオサイトのHTML、CSS、Javascriptのサンプルコードです。詳細なコードの説明や、動作確認については、Web上のチュートリアルなどを参考にしてください。
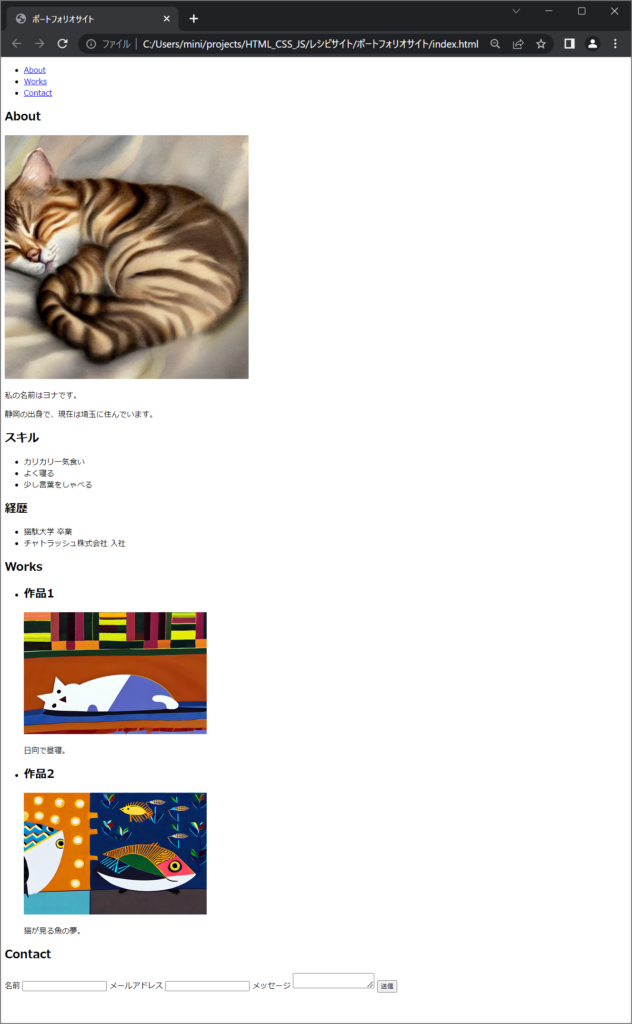
ポートフォリオサイトを表示してみよう!
index.html をダブルクリックするとブラウザに、たった今作成したポートフォリオサイトが表示されます。

こんな感じにできましたか?
プロフィール写真をクリックすると、もう一枚の写真に切り替わりましたか?
「自己紹介サイト」「レシピサイト」「ポートフォリオサイト」3つのサイトのコーディング例を紹介しました。
以上が、HTML、CSS、Javascriptを使った初心者向けのサイト制作入門です。
基礎的なことはお伝えしましたので、ここからはカスタマイズしながら学んでいってください。
- 文字のサイズや色を変えたい
- 画像のサイズを変えてみたい
- 「2つの画像を横並びにするにはどうしたらいい?」
- エクセルのような表を作りたい
- 「リンクから別のページに飛んだり戻ったりしたい」
- 「文字リンクからページ内の記事に飛びたい」
このようなさまざまなカスタマイズのアイディアが浮かんできたら、ネットで調べながら自分のイメージに合った状態に近づけていけるはずです。
すでに出来上がった完成品のコードをコピペしているだけではコーディングは身につかないのです。
あれこれ試していくうちに、コーディングが身についてきますよ。
サイト制作における画像の適切な使用とフリー素材の活用
サイト制作において画像は、文章やデザインと同様に、サイトの印象を大きく左右する要素の一つです。
適切に使用することで、サイトの魅力を高めたり、見やすさを向上させたりすることができます。
しかし、画像を使用する場合は、適切なサイズや形式、画像の選択や配置など、様々な配慮が必要です。
例えば、画像のファイルサイズが大きすぎると、サイトの読み込み速度が遅くなり、ユーザーのストレスとなることがあります。
また、コンテンツに合わない画像を使用すると、サイトの統一感が損なわれたり、ユーザーにとって不快な印象を与えたりすることがあります。
そのため、画像の適切な使用方法を理解し、フリー素材の活用や、自分で作成するなど、適切な画像を使用するように心がけましょう。
以下に、画像の適切な使用方法とフリー素材の活用について箇条書きでまとめています。
画像の適切な使用
- 適度な間隔で使用する
- サイトの見栄えを良くし、読者の興味を引くことができる
- ただし、画像を使いすぎると、サイトの読み込み速度が遅くなることがある
- 適度な間隔で使用する
- サイトのコンテンツに合わせた画像を選ぶ
- サイトのテーマに合った、統一感のあるデザインを作ることが可能
- 画像には伝えたいメッセージを表現する役割がある
- コンテンツに合わせた適切な画像を選ぶことが大切
フリー素材の活用
- 商用利用可能なフリー素材を選ぶ
- 著作権に関するトラブルを避けることができる
- 商用利用可能な素材には、ライセンスに関する情報が記載されている場合がある
- 必ず確認すること
- 高画質な素材を選ぶ
- サイトに掲載する画像は、できるだけ高画質であることが望ましい
- フリー素材を選ぶ場合でも、高画質な素材を選ぶ
- サイトの印象を良くすることができる
- フリー素材を選ぶ場合でも、高画質な素材を選ぶ
- サイトに掲載する画像は、できるだけ高画質であることが望ましい
- 素材を加工して使う
- フリー素材をそのまま使用するだけでなく、加工して使うことも可能
- 例えば、フィルターやトーンアップなどの加工を行う
- 独自の表現を追求することが可能
- 例えば、フィルターやトーンアップなどの加工を行う
- フリー素材をそのまま使用するだけでなく、加工して使うことも可能
サイトをカスタマイズして見栄えも良くなり、多くの人に見てもらえる状態になりましたか?
次の項目では、サイトの公開方法を解説していきます。
サイトの公開
Webサイトを作成したら、次はそのサイトを公開して、多くの人にアクセスしてもらうことが必要です。
ここでは、サイトを公開するための手順と方法を紹介します。
サイトの公開のための手順と方法
サイトを公開するためには、以下の手順を踏む必要があります。
- ドメインとホスティングを取得する
- 最初に、Webサイトを公開するためには、ドメインとホスティングの取得が必要です。ドメインとは、Webサイトのアドレスのことで、例えば「example.com」のような文字列です。ホスティングとは、Webサイトを公開するためのサーバーのことで、ホスティング業者からレンタルすることができます。
- FTPクライアントをインストールする
- 次に、FTPクライアントをインストールする必要があります。FTPクライアントとは、Webサイトを公開するために必要なファイルをアップロードするためのツールです。無料で利用できるFTPクライアントの代表的なものには、FileZillaやCyberduckなどがあります。
- Webページをアップロードする
- FTPクライアントを利用して、Webページをアップロードします。Webページをアップロードするには、Webサイトのルートディレクトリにアップロードする必要があります。アップロードするファイルは、HTMLやCSS、JavascriptなどのWebページを構成するファイルです。
- サイトの動作確認を行う
- Webページをアップロードしたら、サイトの動作確認を行います。WebページのURLをブラウザで開き、正しく表示されているか確認します。また、リンクや画像、動画なども正しく表示されているか確認します。
- サイトを公開する
- 最後に、Webサイトを公開します。Webページが正しく表示され、サイトの動作確認が完了したら、Webサイトを公開します。Webサイトを公開するためには、ドメインの設定を行う必要があります。
以上が、Webサイトを公開するための手順と方法です。
これらの手順を踏むことで、初めてWebサイトを公開する人でも、簡単にWebサイトを公開することができます。
一度サイトを公開したら終わりではありません。
少しづつ改良して、さらに良いサイトにしていくことによって、コーディングの知識もスキルもUPしていきます。
次の記事は、初心者の方には少し難しいように感じるかもしれません。
しかし、まだまだ知らなけれえばならないことがたくさんあることを知るためにも、次の記事を読んでおくと良いと思います。
より高度なWeb開発に挑戦しよう!
HTML、CSS、Javascriptを使った基本的なサイト制作に慣れてきたら、より高度なWeb開発に挑戦してみましょう。
ここからは、より高度なWeb開発に必要な技術の例を紹介していきます。
わからないことがあれば、ChatGPTなどAIに質問しながらチャレンジしてみてください。
フロントエンドフレームワーク
フロントエンドフレームワークは、HTML、CSS、Javascriptを使ったサイト制作を効率化するための技術です。
代表的なフレームワーク
- React
- Angular
- Vue.js
などがあります。
Reactとは?
Reactとは、Facebookが開発した、UIコンポーネントを作成するためのJavaScriptライブラリです。
Reactは、仮想DOMを利用して、Webアプリケーションのレンダリングを高速化します。
また、コンポーネントベースのアプローチを採用しており、再利用性の高いUIコンポーネントを作成することができます。
- Facebookが開発したJavaScriptライブラリ
- 仮想DOMを使用してUIの効率的な描画を実現
- コンポーネント指向の開発ができる
Reactは、多くの企業や開発者によって採用され、Webアプリケーション開発の分野で広く使われています。
Angularとは?
Angularとは、Googleが開発した、Webアプリケーションの開発フレームワークです。
Angularは、コンポーネントベースのアプローチを採用しており、UIコンポーネントの作成が容易になっています。
また、TypeScriptという静的型付け言語を使用しているため、コードの安全性が高く、保守性が高い特徴があります。
- Googleが開発したTypeScriptベースのフレームワーク
- MVCモデルを採用
- 様々な機能が組み込まれており、開発効率が高い
Angularは、Googleが開発したこともあり、広く使われています。
Vue.jsとは?
Vue.jsとは、Evan Youが開発した、Webアプリケーションの開発フレームワークです。
Vue.jsは、ReactやAngularと同様に、コンポーネントベースのアプローチを採用しており、UIコンポーネントの作成が容易になっています。
また、JavaScriptのフレームワークの中でも、軽量で高速なフレームワークとして知られています。
- Evan Youが開発したJavaScriptライブラリ
- MVVMモデルを採用
- 軽量で高速なフレームワークであり、学習コストが低い
Vue.jsは、開発者からの人気が高く、多くのWebアプリケーションで使用されています。
サーバーサイド言語
サーバーサイド言語は、ウェブサイトのバックエンドを開発するための言語です。
などがあります。
PHPとは?
PHPは、Webアプリケーションの開発に広く使われているサーバーサイド言語です。
PHPは、動的なWebページの生成やデータベースアクセス、セッション管理など、Webアプリケーションの様々な機能を実現することができます。
また、多くのWebサイトやWebアプリケーションで使用されており、PHPのフレームワークであるLaravelやSymfonyなどが存在するため、開発効率を高めることができます。
- Webアプリケーション開発に広く使われている言語
- 大規模なコミュニティが存在し、豊富なライブラリがある
- フレームワークが豊富で、Laravelが特に人気
Pythonとは?
Pythonは、汎用的なプログラミング言語であり、Webアプリケーションの開発にも利用されています。
Pythonは、フレームワークのDjangoやFlaskなどが存在し、Webアプリケーションの開発効率を高めることができます。
また、AIやデータサイエンス分野でも広く使われており、機械学習やデータ分析などの分野で高い評価を受けています。
- 汎用的なプログラミング言語であり、Webアプリケーション開発にも使われる
- 大規模なコミュニティが存在し、豊富なライブラリがある
- 機械学習やデータ分析などの分野で高い評価を受けている
Rubyとは?
Rubyは、Webアプリケーションの開発に広く使われているサーバーサイド言語であり、フレームワークのRuby on Railsが存在します。
Ruby on Railsは、Webアプリケーションの開発効率を高めるための機能が多く備わっており、開発者からの支持が高いです。
また、Rubyは、シンプルで読みやすいコードを書くことができ、開発効率を向上させることができます。
- Webアプリケーション開発に広く使われている言語
- シンプルで読みやすいコードを書くことができ、開発効率が高い
- Railsフレームワークが存在し、高い開発効率を実現
データベース
データベースは、ウェブサイトで扱うデータを管理するための技術です。
代表的なデータベース
- MySQL
- PostgreSQL
- MongoDB
などがあります。
MySQLとは?
MySQLは、オープンソースのリレーショナルデータベース管理システム(RDBMS)で、Webアプリケーションの開発に広く使われています。
MySQLは、安定性が高く、高速な処理が可能なため、多くのWebサイトやWebアプリケーションで使用されています。
また、フリーで利用できるCommunity Editionと、商用のEnterprise Editionが存在し、利用目的に応じて選ぶことができます。
- オープンソースのリレーショナルデータベース管理システム
- 安定性が高く、高速な処理が可能
- 多くのWebサイトやWebアプリケーションで利用されている
PostgreSQLとは?
PostgreSQLは、オープンソースのオブジェクトリレーショナルデータベース管理システム(ORDBMS)で、Webアプリケーションの開発にも利用されています。
PostgreSQLは、高度なトランザクション管理や、複数のインデックスタイプのサポートなど、高度な機能を備えているため、大規模なWebアプリケーションの開発に適しています。
- オープンソースのオブジェクトリレーショナルデータベース管理システム
- 高度なトランザクション管理や複数のインデックスタイプのサポートが可能
- 大規模なWebアプリケーションの開発に適している
MongoDBとは?
MongoDBは、オープンソースのドキュメント指向データベース管理システムで、非構造化データの管理に適しています。
MongoDBは、JSON形式のデータを格納することができ、スケーラビリティに優れているため、大規模なWebアプリケーションの開発にも適しています。
また、フリーで利用できるCommunity Editionと、商用のEnterprise Editionが存在し、利用目的に応じて選ぶことができます。
- オープンソースのドキュメント指向データベース管理システム。
- 非構造化データの管理に適しており、JSON形式のデータを格納できる。
- スケーラビリティに優れているため、大規模なWebアプリケーションの開発に適している。
- Community EditionとEnterprise Editionが存在し、利用目的に応じて選択できる。
フロントエンドフレームワーク、サーバーサイド言語、データベースといった、より高度なWeb開発に必要な技術の例を紹介しました。
これらの技術を使って、より高度なウェブサイトやアプリを開発することができます。
少しづつ理解を深めていって、必要に応じて様々な技術を使い分けられるようになると良いですね。
まとめ
基礎的な内容から始まり、実際に HTM、CSS、JavaScript で3つのサイトを作成し、応用的な情報や、サイトの公開方法などを解説しました。
理解できた部分があると同時に、新たにわからない部分も出てきたのではないかと思います。
サイト制作について十分に理解するには、本何冊分かの情報と実践が必要なはずですが、この記事で「きっかけ」はつかめたのではないかと思います。
ぜひ、この記事をきっかけにして、さらに知識と経験を積んで、自分だけのウェブサイトの作成にチャレンジし続けてください。
WEBデザインスクールに興味がある方は、こちらの記事もご参照ください。
JavaScriptをもっと学びたい方は、こちらの記事もご参照ください。

これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん





コメント