6ページ目です。
前回は「形から入る」ということで、ウィンドウが表示されるところまでの実装でしたね。

今回は早速、JSONファイル の「読み」「書き」やデータの「追加」の関数を実装していきます。
JSON書き込み処理の実装
import tkinter as tk
import webbrowser
import subprocess
import os
import json
from tkinter import messagebox
import re
#色の設定
bg_color1='cornsilk2'
bg_color2='LightSteelBlue1'
bg_color3='Silver'
# ウィンドウの作成
root = tk.Tk()
root.title('python×tkinter')
root.geometry('360x240')
root.resizable(1, 1)
root.config(bg=bg_color3)
root.attributes("-topmost", True) #常に前面に表示
# frameの作成
frame1 = tk.Frame(root,bg=bg_color1)
frame2 = tk.Frame(root,bg=bg_color2)
frame1.pack(fill=tk.BOTH, expand=True)
frame2.pack(fill=tk.BOTH, expand=True)
#jsonファイルのパス
json_dir= os.path.join(os.getcwd(),'json')
json_path = os.path.join(json_dir,'sitelist.json')
#正規表現でURLのパターンチェック
pattern = "https?://[\w/:%#\$&\?\(\)~\.=\+\-]+"
#関数の作成
def open_json_dir():
subprocess.Popen(['explorer',json_dir])
def read_json():
#jsonの読み込み
with open(json_path) as f:
json_load = json.load(f)
return json_load
def add_dict(data,key,val):
site_dict = data['site']
site_dict[key]=val #keyとvalを辞書に追加
return data
def write_json():
key = txt_name.get() #入力値:サイト名
val = txt_url.get() #入力値:URL
if len(key) == 0:
# メッセージボックス(警告)
messagebox.showwarning('サイト名の確認','サイト名の入力が正しくありません。')
elif not re.match(pattern, val): #urlか?
# メッセージボックス(警告)
messagebox.showwarning('URLの確認','URLの入力が正しくありません。')
else:
dict_data = read_json() #JSONを辞書へ
add_data = add_dict(dict_data,key,val)
#jsonの書き込み
with open(json_path, 'w') as f:
json.dump(add_data, f, indent=4)
messagebox.showinfo('データ保存','JSONファイルに保存しました。')
#0文字目~最後まで入力値を削除
txt_name.delete(0, tk.END)
txt_url.delete(0, tk.END)
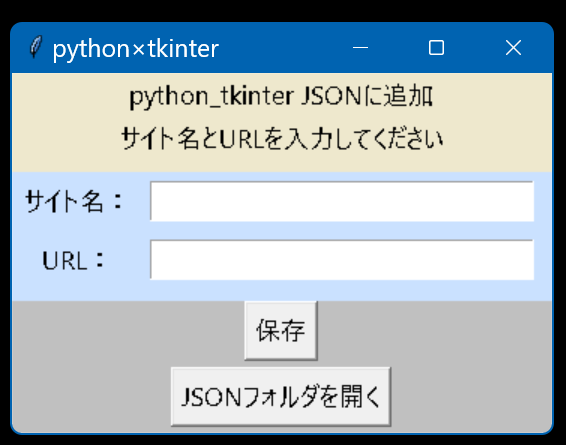
#ラベルとEntryの作成
lbl01 = tk.Label(frame1,text='python_tkinter JSONに追加',bg=bg_color1)
lbl01.pack()
lbl02 = tk.Label(frame1,text='サイト名とURLを入力してください',bg=bg_color1)
lbl02.pack()
lbl_name = tk.Label(frame2,text='サイト名:',bg=bg_color2)
lbl_name.grid(row=0, column=0, padx=5, pady=5)
txt_name = tk.Entry(frame2,width=28)
txt_name.grid(row=0, column=1, padx=5, pady=5)
lbl_url = tk.Label(frame2,text='URL:',bg=bg_color2)
lbl_url.grid(row=1, column=0, padx=5, pady=5)
txt_url = tk.Entry(frame2,width=28)
txt_url.grid(row=1, column=1, padx=5, pady=5)
#ボタンの作成
btn_ini_write = tk.Button(root,text='保存',command=write_json)
btn_ini_write.pack()
button = tk.Button(root,text='JSONフォルダを開く',command=open_json_dir)
button.pack(expand = True)
# ウィンドウのループ処理
root.mainloop()コードの解説
メッセージボックスが必要だったので、インポートしました。
保存ボタンが押された時に、入力の有無をチェックをして、空だったらエラーメッセージを表示し、保存後にも「JSONファイルに保存しました。」の情報メッセージを表示しています。
基本的には、JSONファイルを読み込む「read_json」関数と書き込む「write_json」関数の基本的な処理は、jupyter Notebook 単体で動作確認した処理です。
関数をつないで、保存ボタンが押されたら「read➔add➔write」という一連の動作を実行するようにしています。
URLの正規表現によるチェック
あとは、reモジュールをインポートして「write_json」のelif の箇所で、正規表現による URL の簡易的なチェックを入れてみました。
実際に存在しないURLでも、パターンにマッチしているとURLとみなされるという欠点はありますが、確認済みのURLをコピペで入力することを前提としていれば、これで十分でしょう。
URLの存在チェック
もっと厳密に、実際に存在するURLかどうかをチェックしたい場合は下記の関数を実装してください。
import urllib.request
def check_url(url):
flag = True
try:
f = urllib.request.urlopen(url)
f.close()
except urllib.request.HTTPError:
flag = False
return flag「check_url」関数に「txt_url」から get したURLの文字列を渡して、戻り値(True/False)によって if文で処理を振り分ければOKですね。
動作確認
JSONファイルのコピーを作成しておいて、実装したコードを実行して動作確認をしてみましょう。
◆動作確認(NGパターン➔各メッセージボックスが表示される)
①「サイト名」欄と「URL」欄を未入力のまま、保存ボタンを押してみる
②「サイト名」欄に「test」と入力、「URL」欄は未入力で保存ボタンを押してみる
③「サイト名」欄は未入力で「URL」欄に「test」と入力して保存ボタンを押してみる
④「サイト名」欄と「URL」欄に「test」と入力して保存ボタンを押してみる
⑤「サイト名」欄を未入力、「URL」欄に存在するURLを入力して保存ボタンを押してみる
◆動作確認(OKパターン➔「JSONファイルに保存しました。」)
①「サイト名」欄を入力、「URL」欄に存在するURLを入力して保存ボタンを押してみる
「JSONファイルを開く」ボタンでフォルダを開き、「sitelist.json」をテキストエディタ―で開き、正しく追加されているか確認してください。
今回はここまでです。
次回は、JSONファイルの情報をウィンドウにリスト表示して、ワンクリックでサイトを開くアプリを作ってみます。
ではまたお会いしましょう。



コメント