この記事は以下の記事の GUI のコーディングを「tkinter」から「PySimpleGUI」用に置換えた並行記事です。
先に執筆している tkinter の記事よりもテンポよく進めていく予定で、内容も違ってくるはずです。
では早速、最小限のコードでGUIを表示してみましょう。
開発環境は「jupyter Notebook」でOKです。
この記事では、Anaconda のインストールすることで使える、jupyter Notebook を想定して記事を書いていますので、開発環境をこれから用意するなら、Anaconda をおすすめします。
この記事はざっと以下のような構成になっています。
- 1ページ目(このページ):
- PySimpleGUI、jupyter Notebook について
- カスタマイズ:テキストを処理に渡す
- YoutubeのURLに書き換えて開いてみる
- 2ページ目:
- JSONファイルのデータを読み込んでリスト表示する
- 3ページ目:
- Jupyter Notebook ファイル「*.ipynb」のEXE 化
- Downlaod as > Python(.py) で保存
- Anaconda Prompt で pyinstaller を実行
- Jupyter Notebook ファイル「*.ipynb」のEXE 化
- 4ページ目:
- 5ページ目:
- カテゴリーやURLの追加・削除の関数
- その他~まとめ
最終的には、JSONファイルでURLデータを管理する「サイト・オープナー」ツールが出来上がりますが、その作成の過程でさまざまなことを学んでいきます。

出来上がったツールは、案件ごとに期間限定でURLを保存しておきたいという、実用的な用途にもお使いいただけますね!
python×PySimpleGUIでGUI作成

PySimpleGUI:公式サイト(readme Japanese) を参照すると、多くの情報が得られますよ。
開発環境は「jupyter Notebook」でOKです。
さあ、まずインストールする必要がありますね。
pip install PySimpleGUIインストールが済んだら、以下のコードをコピペして実行してみましょう。
import PySimpleGUI as sg
layout = [
[sg.Text('Python GUI')],
[sg.Button('Ok')],
]
window = sg.Window('test', layout)
event, values = window.read()
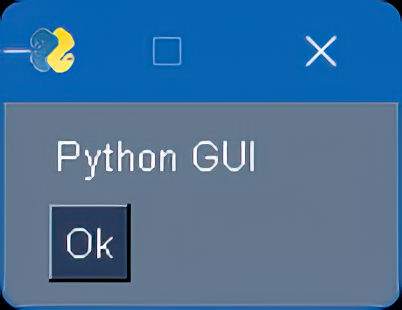
window.close()このようなウィンドウが表示されます。

では、さらにテキストやボタンの処理などを追加してみましょう。
import PySimpleGUI as sg
import webbrowser
#このぺーじのリンク
link='https://bliss-growth.com/python_pysimplegui/'
#レイアウトの作成
layout = [
[sg.Text('よなをブログ')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('PySimpleGUI基礎~')],
[sg.Multiline(link,size=(50,2))],
[sg.Submit(button_text='URLを表示')],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == 'URLを表示':
webbrowser.open_new(link)
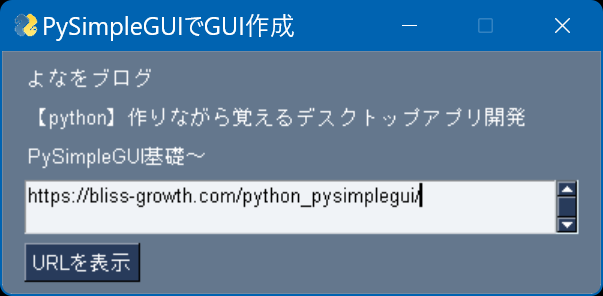
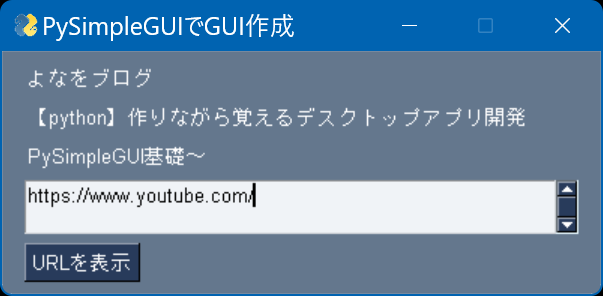
window.close()このコードを実行すると以下のようなウィンドウが表示されます。

はい。この記事のURLが表示され、「URLを表示」ボタンを押すと、ブラウザの新しいタブでURLのページ(つまりこのページ)が表示されるGUIになりました。

では、URLを「https://www.youtube.com/」に書き換えて実行してみると・・・
Youtubeではなくこのページが開いてしまいますね。
カスタマイズ:テキストを処理に渡す
はい。Multiline のテキストを取得して webbrowser.open_new に渡さなければいけません。
「key」を使って値の受け渡しができるようです。
[sg.Multiline(link,size=(50,2), key='-URL-')], # keyを設定:-URL-webbrowser.open_new(values['-URL-']) # キーで指定して値を取得全体のコードは以下のようになりました。
import PySimpleGUI as sg
import webbrowser
#このぺーじのリンク
link='https://bliss-growth.com/python_pysimplegui/'
#レイアウトの作成
layout = [
[sg.Text('よなをブログ')],
[sg.Text('【python】作りながら覚えるデスクトップアプリ開発')],
[sg.Text('PySimpleGUI基礎~')],
[sg.Multiline(link,size=(50,2), key='-URL-')],
[sg.Submit(button_text='URLを表示')],
]
window = sg.Window('PySimpleGUIでGUI作成', layout)
while True:
event, values = window.read()
if event is None:
print('exit')
break
if event == 'URLを表示':
webbrowser.open_new(values['-URL-'])
window.close()実行して・・・

URLを「https://www.youtube.com/」に書き換えてボタンを押してみると、

はい。Youtube が表示されましたね。
この続きはまた後日執筆しますので、また戻ってきてください。
よろしくお願いいたします。




コメント