本記事では環境構築が苦手な初心者プログラマ向けに、ChatGPT(AIチャットサービス)を活用し、GAS(Google Apps Script)でスプレッドシート翻訳ツールを作る手順を紹介します。
今回は、英語と日本語の双方向の翻訳を行うことができるツールを作りますが、GASを使うことで、面倒なAPIを使わずに簡単に翻訳ツールを作成することが可能です。
この記事を読めば、プログラミング初心者でもGASを使った翻訳ツールを作成できるようになります。
また、出来上がったツールは、英語の学習にも十分活用できるでしょう。
ChatGPT、GASについて、詳しくは以下の記事を参照してください。
このAPIを使った翻訳ツールを作成するためには、まずはGAS環境の準備が必要です。
といっても、そんなに難しくはありません。
スプレッドシートの作成
まずは、Googleスプレッドシートを作成してください。
- スプレッドシートを開いたら
- 「ツール」→「スクリプトエディタ」からGASエディタを起動
- エディタが開いたら必要な関数を定義する
では、エディタに関数を定義して、翻訳先の言語を指定し、翻訳したい文字列を入力するフォームを作成していきましょう!
GASで翻訳ツールを作成する
では、ChatGPTのプロンプトを以下のように書いてコードを出力してもらいます。
以下の条件でGASのコードを書いてください。
- スプレッドシート翻訳ツール(英語➡日本語、日本語➡英語)を作成する
- 翻訳結果の出力は、同じシートで、元の文(A列)の右(B列)に出力する
- APIは利用しない
- スプレッドシートのメニューから実行できるようにする
今回は、Bing(ChatGPT-4)にお願いしてみました。
以下が回答で、GASの LanguageApp を使って翻訳するコードです。
こんにちは、こちらはBingです。😊
GASでスプレッドシート翻訳ツールを作成する方法について、検索結果から以下のコードを見つけました1。このコードは、英語から日本語に翻訳するものですが、日本語から英語に翻訳する場合は、sourceLanguageとtargetLanguageの値を入れ替えるだけでOKです。
// 翻訳関数
function translate() {
// アクティブなシートを取得
var sheet = SpreadsheetApp.getActiveSheet();
// 翻訳元言語
var sourceLanguage = "en";
// 翻訳先言語
var targetLanguage = "ja";
// A列のデータを取得
var range = sheet.getRange("A:A");
var values = range.getValues();
// B列に翻訳結果を出力するための配列
var output = [];
// A列のデータを一つずつ翻訳してB列に出力するループ
for (var i = 0; i < values.length; i++) {
// 空白セルはスキップ
if (values[i][0] == "") {
continue;
}
// Google Apps Script の LanguageApp を使って翻訳
var translatedText = LanguageApp.translate(values[i][0], sourceLanguage, targetLanguage);
// 結果を配列に追加
output.push([translatedText]);
}
// B列に配列の内容を出力
sheet.getRange(1,2,output.length).setValues(output);
}
// メニューに追加する関数(初回実行時)
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('翻訳')
.addItem('英語→日本語', 'translate')
.addToUi();
}このコードを動かすには、以下の手順を実行してください。
翻訳結果の出力方法
ChatGPTで基本的なコードを得ることができました。
では次に、ツールを完成させて出力を得る方法を説明します。
- Googleスプレッドシートを開く
- 英文(※)をA列に貼り付ける
- 「表示形式」→「ラッピング」→「折り返す」で整える
- 英文(※)をA列に貼り付ける
- ツールメニューからスクリプトエディタを選択
- スクリプトエディタに上記コードを貼る
- 保存ボタンを押す
- 実行ボタン(▶)を押して、onOpenという関数名を選択
- 初回の場合は、権限の承認が必要
- 用語集:「GAS」の「GAS初回実行時の権限の許可」参照
- 初回の場合は、権限の承認が必要
- スクリプトエディタに上記コードを貼る
- スプレッドシートに戻る
- メニューに「翻訳」が追加されている
- 「英語→日本語」をクリックして翻訳を実行
- メニューに「翻訳」が追加されている
以上で、基本的なスプレッドシート翻訳ツールの作成が完了しました。
※英語の文章は「free short stories」「free public domain short stories」などで検索すると無料で質の良い文章が手に入るので活用しましょう。
今回は「Fictional Short Stories」から英文をお借りしました。
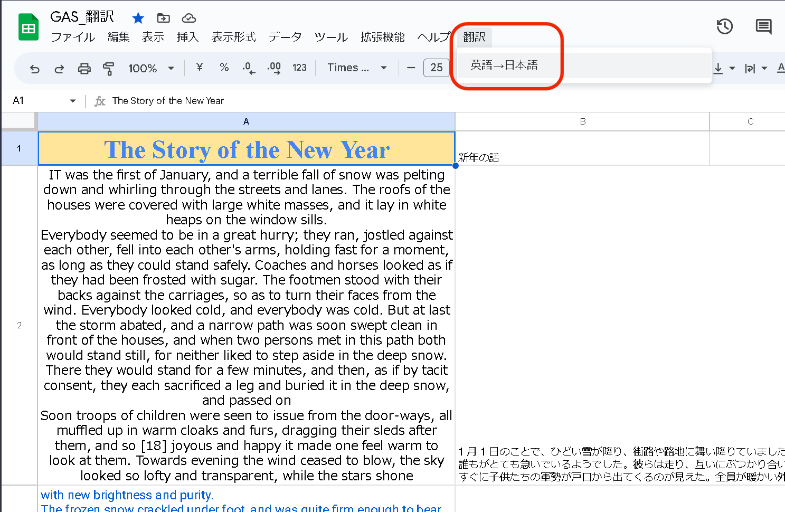
スプレッドシートのメニューの一番右に「翻訳」という項目が追加されています。
試しに、B列を列削除で消して、「翻訳」→「英語→日本語」をクリックしてみましょう。

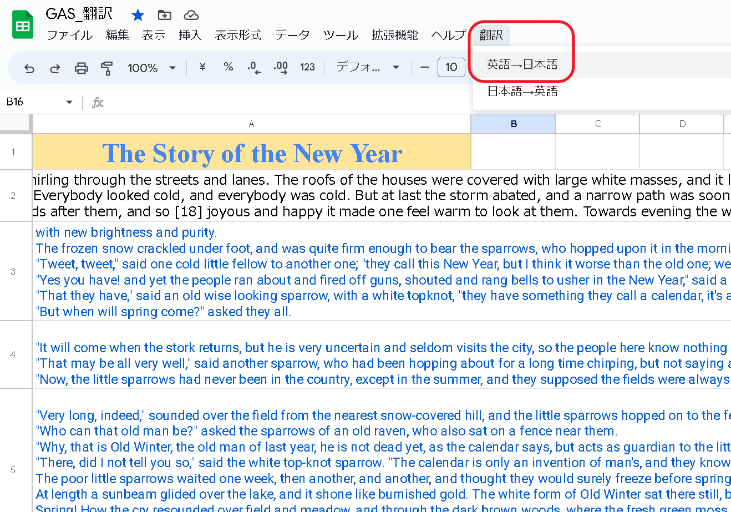
B列に翻訳された日本語が出力されましたか?
A列は手動で「表示形式」→「ラッピング」→「折り返す」で整えましたが、B列は折り返していませんので、セルの右に突き抜けていますね。
タイトルのフォントサイズや色、セルの背景色などもB列に継承されると見栄えが良くなりそうです。
このような要望が次々と出てくるはずですが、翻訳結果の出力方法はカスタマイズすることが可能です。
コードのカスタマイズ方法
スクリプトを更にカスタマイズすることで、翻訳結果の出力先のセルにラップテキストを設定することができます。
また、元のセルの書式(フォントサイズ、フォントカラー、背景色など)を継承することも可能です。
ChatGPTにカスタマイズしたコードを書いてもらう方法
- 元のコードを提示して、カスタマイズしたコードを得る
- ChatGPTから回答を得たチャットを閉じていなければ
- 「先ほどのコードを・・・」で書き出す
- カスタマイズしたい内容は箇条書きで提示
- 閉じてしまった場合
- 元のコードを貼る(※)
- 「上記コードを・・・」で書き出す
- カスタマイズしたい内容は箇条書きで提示
- 元のコードを貼る(※)
- ChatGPTから回答を得たチャットを閉じていなければ
- ※注意:質問内容をテキストエディタにまとめてからプロンプトに貼る
- 改行を失敗して途中で送信してしまうと、中途半端な回答になるから
ChatGPTも、バージョンなどの違いや質問の仕方で回答が違ってきますので、色々試してノウハウを得る必要がありますね。
以下は、途中のやり取りは省略しますが、ChatGPTと格闘(?)の末に得た、カスタマイズのコード例です。
function translate(inputLang, outputLang) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var range = sheet.getDataRange();
var values = range.getValues();
var formats = range.getFontColors();
var backgrounds = range.getBackgrounds();
var fontSizes = range.getFontSizes();
var horizontalAlignments = range.getHorizontalAlignments(); // 横のアライメントを取得
var verticalAlignments = range.getVerticalAlignments(); // 縦のアライメントを取得
for (var i = 0; i < values.length; i++) {
var row = values[i];
var formatRow = formats[i];
var backgroundRow = backgrounds[i];
var fontSizeRow = fontSizes[i];
var horizontalAlignmentRow = horizontalAlignments[i];
var verticalAlignmentRow = verticalAlignments[i];
for (var j = 0; j < row.length; j++) {
// 元の列(A列)も折り返す
if (j == 0) {
sheet.getRange(i+1, j+1).setWrap(true);
}
var text = row[j];
var translatedText = LanguageApp.translate(text, inputLang, outputLang);
var outputCell = sheet.getRange(i+1, j+2);
outputCell.setValue(translatedText);
outputCell.setFontColor(formatRow[j]);
outputCell.setBackground(backgroundRow[j]);
outputCell.setFontSize(fontSizeRow[j]);
outputCell.setHorizontalAlignment(horizontalAlignmentRow[j]); // 横のアライメントを設定
outputCell.setVerticalAlignment(verticalAlignmentRow[j]); // 縦のアライメントを設定
outputCell.setWrap(true);
Utilities.sleep(100);
}
}
}
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('翻訳')
.addItem('日本語→English', 'translate_je')
.addItem('English→日本語', 'translate_ej')
.addToUi();
}
function translate_je() {
translate('ja','en')
}
function translate_ej() {
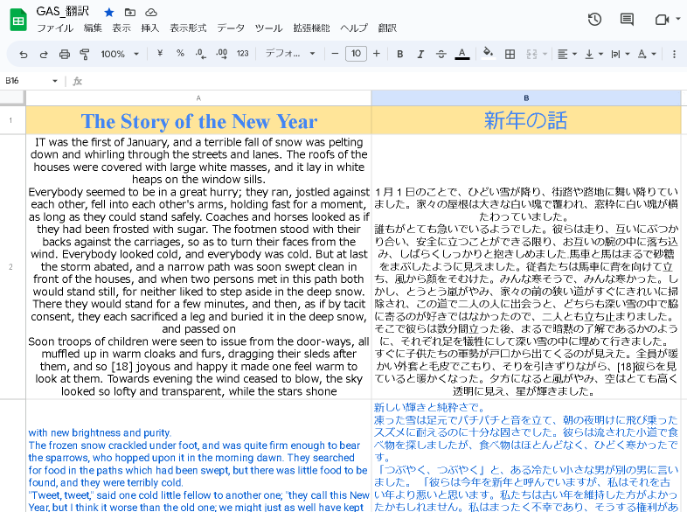
translate('en','ja')このコードを実行すると以下のようになります(左:実行前、右:実行後)。


A列に英文を貼り付けて、折り返していない状態で「英語→日本語」をクリックすると、書式を継承し、B列に翻訳された日本語が出力され、A、B列ともに折り返しが設定されます。
※最初はB列の幅が狭いままなので、表示が変に見えますが、B列をちょうどよい幅にひろげてみてください。(A列に設定した幅で表示するようにカスタマイズすると良いかもしれませんね)
ChatGPTが書いてくれたコードでエラーになることもありますので、そういうときはエラーをプロンプトに貼って、対処法を聞いてください。
コードの意味が分からない場合でも、「このコードを説明して」で説明が返ってきますので、どんどんスキルアップしていきましょう。
課題
- A、B列の幅をそれぞれ800ピクセルに設定する
- A1にある「タイトル」でシート名を変更する
- A列が12ポイント未満だったら12ポイントにする
- タイトルは24pt未満だったら24ptにする
- タイトル
- 中央寄せにする
- 太字にする
- 対応言語を増やす
- 用語集:LanguageApp の【主要言語のキーワード一覧】参照
もちろんこの課題は、何ピクセルでも、何ptでもお好きなサイズで実装してみてください。
ほかにもいろいろ考えて試してみると、コーディングの力が付きますよ。
まとめ
本記事では、Chatgptを活用して、GASでスプレッドシート翻訳ツールを簡単に作成する手順を紹介しました。
また、コードをカスタマイズしていくことで、翻訳結果の出力方法を変更して、より使いやすくすることができました。
プログラミング初心者でも、Chatgptを使って簡単にスプレッドシート翻訳ツールを作成できることがわかったでしょう。
英語以外の言語にも対応するなど、アイディア次第でさらにカスタマイズが可能ですので、どんどんチャレンジしてみてください。
おわりに
本記事で紹介した方法を実際に試してみてください。
頭の中だけの理解に留めず、実際に手を動かすことによって、GASの使い方をしっかりと理解して学ぶことができます。
また、今後もGASのカスタマイズにチャレンジしてみると、より高度なツールを作成することが可能になるでしょう。
プログラミング初心者でも、自分なりのアプリケーションを作れるようになると、とても楽しいと思います。
今後ますます、ChatGPTをはじめとするAIツールが出てくるはずですが、それらのツールを使いこなせるスキルが必要になるはずです。
どんどんAIツールにチャレンジしていきましょう。
◎おすすめ関連記事




コメント