5ページ目になりました。
前回の「設定ファイル(*.ini)」は、例えば、メディアプレーヤーアプリを作成して、「何曲目まで再生したか?」「ボリュームは?」などの状態を保存して、次回起動時に同じ設定で続きを聴きたいと言う場合に役立ちます。
今回からは、もっと柔軟にデータを扱う用途に適した、JSON形式のファイルの読み書きを実装していきます。
ではまず、あなたのお気に入りサイトのURLをリスト化して保存して呼び出せるようにしてみましょう。
JSONファイルで、お気に入りサイトのURLを管理
ではまず、JSONファイルを手動で作成してみましょう。
{
"site": {
"google": "https://www.google.com/",
"yahoo": "https://www.yahoo.co.jp/",
"amazon": "https://www.amazon.co.jp/",
"rakuten": "https://item.rakuten.co.jp/"
}
}ファイル名は「sitelist.json」として、jupyter Notebook の実行フォルダに「json」というサブフォルダを作成して、そこに保存しました。
~Pythonが実行されているカレントディレクトリ\json\sitelist.json
形式は見ての通り、分かりやすいので、自由に書き換えるなり、追加するなりできると思いますが、まず最初はそのままコピペして動作を確認してからにしましょう。
インポート
import json
import osJSONファイルのパス
#jsonファイルのパス
sub_folder = os.path.join(os.getcwd(),'json')
json_path = os.path.join(sub_folder,'sitelist.json')JSONの読み込み
#jsonの読み込み
with open(json_path) as f:
json_load = json.load(f)
# print(json_load) の結果
{'site': {'google': 'https://www.google.com/', 'yahoo': 'https://www.yahoo.co.jp/', 'amazon': 'https://www.amazon.co.jp/', 'rakuten': 'https://item.rakuten.co.jp/'}}JSONの書き込み(確認のため、書き込みの前にファイルのコピーを作っておく)
#jsonの書き込み
with open(json_path, 'w') as f:
json.dump(json_load, f, indent=4)「sitelist.json」を「sitelist - コピー.json」と比べてみると中身は同じものになりますが、更新日時が保存した日時になっていればOKです。
では次に、JSONファイルの保存フォルダを開くツールを作成しておきましょう。
といっても、ゼロからではなく、前回のサブアプリのコードを流用します。
サブアプリの画面をカスタマイズ
「エクスプローラで ini フォルダを開く」サブアプリのコードを元にカスタマイズしていきます。

ini ファイルのコーディングを JSON ファイル用に書き換えれば完成です。
import tkinter as tk
import subprocess
import os
import json
# ウィンドウの作成
bg_color = 'LightSteelBlue1'
root = tk.Tk()
root.title('python×tkinter')
root.geometry('300x200')
root.resizable(1, 1)
root.config(bg=bg_color)
root.attributes("-topmost", True) #常に前面に表示
#jsonファイルのパス
json_dir= os.path.join(os.getcwd(),'json')
json_path = os.path.join(json_dir,'sitelist.json')
#関数の作成
def open_json_dir():
subprocess.Popen(['explorer',json_dir])
button = tk.Button(root,text='JSONフォルダを開く',command=open_json_dir)
button.pack(expand = True)
# ウィンドウのループ処理
root.mainloop()実行するとこのようなウィンドウが表示されます。

ボタンを押して、JSONのフォルダが開いて、ファイル(ここでは「sitelist.json」)があることを確認できればOKです。
辞書型(ディクショナリー型)
ここで、JSONフォーマットと辞書型の関係を簡単に説明しておきます。
JSONファイルのデータは、python の中では辞書型(ディクショナリー型)として扱われます。
# 辞書型:KeyとValueのペアで保持するデータ型
辞書名 = {"Key" : "Value", ...}「JSONファイル」➔デコード➔「辞書型」➔エンコード➔「JSONファイル」というイメージですね。
JSONというフォーマットで書かれた文字列のデータを、辞書型というpython のデータ型に変換することで、編集や追加、削除などの処理ができるということです。
JSONファイルは他の言語でも、それぞれのデータ型に変換されて処理できるので、異なる言語間のデータの受け渡しにも用いられます。
JSONファイルにデータを追加するツールを作成
最終的には、JSONファイルから読み込んで、データをリストに入れ、サイト名とURLを入力して「保存」ボタンを押すと辞書にデータを追加してファイルに書き込むようにします。
まずは、ウィンドウを実装しましょう。
形から入るというのも良いですね!イメージが明確になり、その後の作業がしやすくなります。
import tkinter as tk
import webbrowser
import subprocess
import os
import json
#色の設定
bg_color1='cornsilk2'
bg_color2='LightSteelBlue1'
bg_color3='Silver'
# ウィンドウの作成
root = tk.Tk()
root.title('python×tkinter')
root.geometry('360x240')
root.resizable(1, 1)
root.config(bg=bg_color3)
root.attributes("-topmost", True) #常に前面に表示
# frameの作成
frame1 = tk.Frame(root,bg=bg_color1)
frame2 = tk.Frame(root,bg=bg_color2)
frame1.pack(fill=tk.BOTH, expand=True)
frame2.pack(fill=tk.BOTH, expand=True)
#jsonファイルのパス
json_dir= os.path.join(os.getcwd(),'json')
json_path = os.path.join(json_dir,'sitelist.json')
#関数の作成
def open_json_dir():
subprocess.Popen(['explorer',json_dir])
def read_json():
pass
def add_dict():
pass
def write_json():
pass
#ラベルとEntryの作成
#frame1にpack
lbl01 = tk.Label(frame1,text='python_tkinter JSONに追加',bg=bg_color1)
lbl01.pack()
lbl02 = tk.Label(frame1,text='サイト名とURLを入力してください',bg=bg_color1)
lbl02.pack()
#frame2にgrid
lbl_name = tk.Label(frame2,text='サイト名:',bg=bg_color2)
lbl_name.grid(row=0, column=0, padx=5, pady=5)
txt_name = tk.Entry(frame2,width=28)
txt_name.grid(row=0, column=1, padx=5, pady=5)
lbl_url = tk.Label(frame2,text='URL:',bg=bg_color2)
lbl_url.grid(row=1, column=0, padx=5, pady=5)
txt_url = tk.Entry(frame2,width=28)
txt_url.grid(row=1, column=1, padx=5, pady=5)
#ボタンの作成(rootにpack)
btn_ini_write = tk.Button(root,text='保存',command=write_ini)
btn_ini_write.pack()
button = tk.Button(root,text='JSONフォルダを開く',command=open_json_dir)
button.pack(expand = True)
# ウィンドウのループ処理
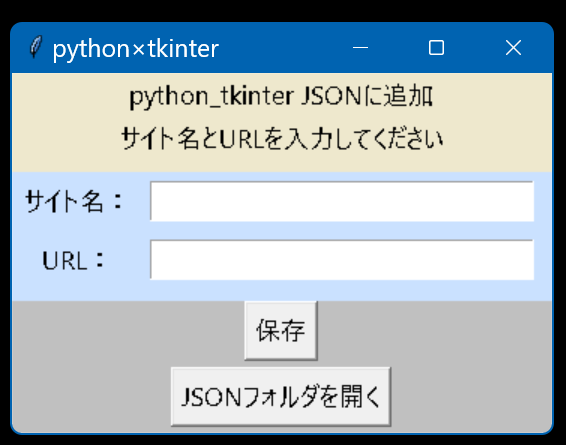
root.mainloop()実行すると、以下のようなウィンドウが表示されます。

今まで、Widget を配置する方法として、「pack」しか使ってきませんでしたが、ラベルとEntryを横に並べたかったので、「grid」という方法を使いました。
そして、「pack」と「grid」を混在させることができないので、「Frame」を作成して、「Frame1」は「pack」、「Frame2」は「grid」、余りの「root」にボタンを「pack」としました。
「Frame」の形がわかりやすいように、色分けしてあります。
JSONの読み書きと辞書への追加の3つの関数は箱だけ用意して、中身が「pass」としてあります。
「pass」と書いておけば、中身の処理が無くてもエラーにならないので便利ですよ。
長くなりましたので、今回はここまでとします。
次回は各関数の処理を実装していきましょう!



コメント