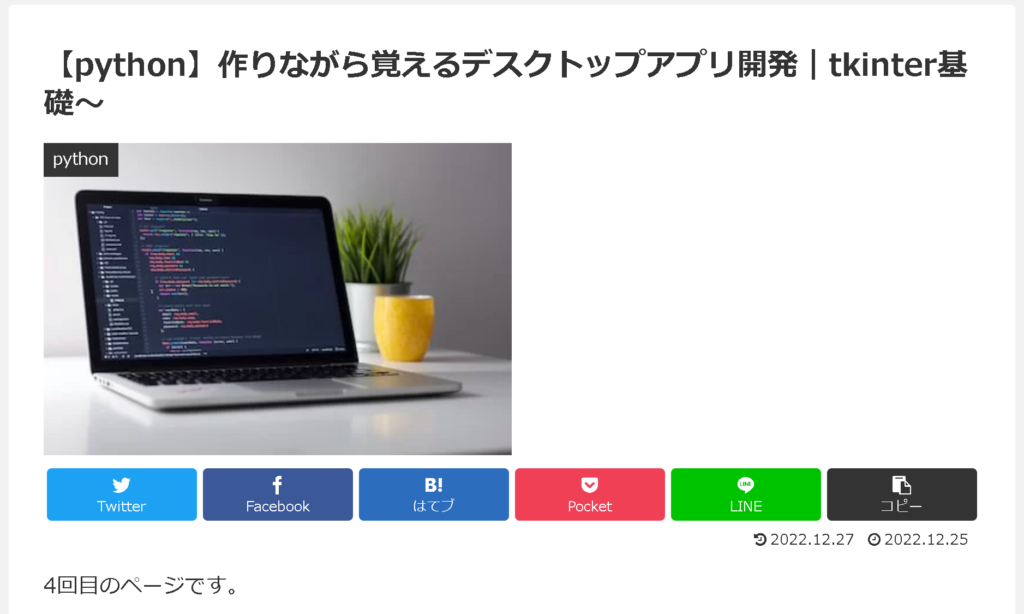
4回目のページです。
前回のコード「max_page = 3」を「max_page = 4」にしてこのページを表示させてみましょう。
max_page = 4
for index in range(1,max_page + 1):
if index == 1: #1ページ目
links=[link]
else: #2ページ目以降
page = str(index) + '/'
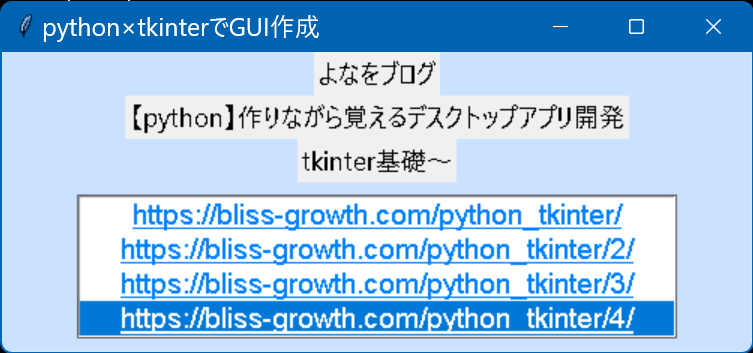
links.append(link + page)実行するとこのようなウィンドウが表示されますね。

4行目を選択すると4回目のページ、つまりこのページが新しいタブで開かれます。

さて、今回のカスタマイズを始めましょう。
設定ファイル(*.ini)の処理をコーディング
今回は「*.ini」の拡張子を持つ、設定ファイルの処理を追加してみましょう。
設定ファイルの保存フォルダを作成
jupyter Notebookの実行ファイルのフォルダを基準として、サブフォルダ「/ini」を作成します。
import os
import subprocess
#設定ファイルの保存フォルダを作成
def mk_ini_dir():
work_dir = os.getcwd() #このコードを実行しているディレクトリ
print(f'work_dir: {work_dir}')
ini_dir=os.path.join(work_dir,'ini') #サブフォルダ「ini」のパス作成
print(f'ini_dir: {ini_dir}')
mk_ini_dir() #関数を実行
if not os.path.exists(ini_dir): #もしフォルダが存在しなければ
os.makedirs(ini_dir, exist_ok=True) #フォルダを作成
subprocess.Popen(['explorer',ini_dir]) #エクスプローラーで開く実行するとエクスプローラーが開きます。
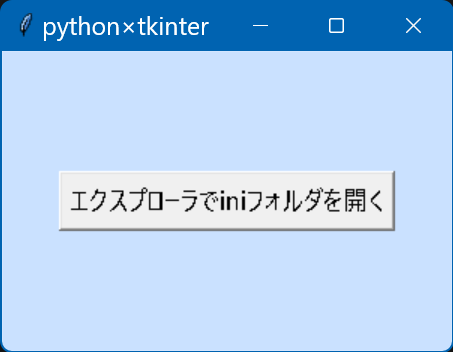
後々便利なので、tkinter のウィンドウからボタンを押してフォルダを開けるようにしておきます。
import os
import subprocess
import tkinter
import webbrowser
import configparser
# ウィンドウの作成
root = tkinter.Tk()
root.title('python×tkinter')
root.geometry('300x200')
root.resizable(1, 1)
root.config(bg='LightSteelBlue1')
root.attributes("-topmost", True) #常に前面に表示
work_dir = os.getcwd()
ini_dir=os.path.join(work_dir,'ini') #フォルダのパス
#関数の作成
def open_ini_dir():
subprocess.Popen(['explorer',ini_dir])
#ボタンの作成
button = tkinter.Button(root,text='iniフォルダを開く',command=open_ini_dir)
button.pack(expand = True)
# ウィンドウのループ処理
root.mainloop()コードを実行するとこのようなウィンドウが表示され、ボタンを押すとエクスプローラが開きます。


保存フォルダに設定ファイル(*.ini)を保存
そのフォルダに「python_tkinter.ini」を作成し、2行書き込んで保存します。
file_path = os.path.join(ini_dir,'python_tkinter.ini')
f = open(file_path, 'w')
f.write('[blog]\nurl = https://bliss-growth.com/python_tkinter/') #ファイル作成
f.close()実行するとエクスプローラーに「python_tkinter.ini」が出現したはずです。

ファイルをダブルクリックすると、拡張子(*.ini)に関連付けられたアプリ(defaultはメモ帳)で開きます。

設定ファイル(*.ini)を扱うモジュール
通常のファイルの読み書きの処理でも、設定ファイルを扱うことはできますが、かなり大変です。
ここからは、Pythonに用意されている設定ファイルを扱うモジュールを使っていくことにします。
まず、設定ファイル(*.ini)を理解しましょう。構成は以下の通りです。
[section]
key = value
設定ファイルを扱うモジュール「configparser」をインポートして、sectionとkeyで指定したvalueをget してみましょう。
import configparser
#iniファイルの操作
config = configparser.RawConfigParser()
config.read(file_path, 'UTF-8')
section = 'blog'
key = 'url'
config.get(section,key)このコードを実行すると、設定ファイル(*.ini)の「url = 」以降の以下の文字列が出力されます。
「https://bliss-growth.com/python_tkinter/」
これまでのコードに設定ファイル(*.ini)の処理を組み込む
では、これまでのコード内でこのページのURLを渡していた以下の部分を書き換えてみましょう。
#このぺーじのリンク
link='https://bliss-growth.com/python_tkinter/'結構、長いコードになってきましたが、少しづつ追加してきているので読めると思います。
import tkinter
import webbrowser
import os
import configparser
# ウィンドウの作成
root = tkinter.Tk()
root.title('python×tkinterでGUI作成')
root.geometry('500x200')
root.resizable(1, 1)
root.config(bg='LightSteelBlue1')
root.attributes("-topmost", True) #常に前面に表示
#iniファイルの操作
work_dir = os.getcwd()
ini_dir=os.path.join(work_dir,'ini')
file_path = os.path.join(ini_dir,'python_tkinter.ini')
config = configparser.RawConfigParser()
config.read(file_path, 'UTF-8')
section = 'blog'
option = 'url'
#このぺーじのリンク
link = config.get(section,option) #設定ファイルのvalueをget
max_page = 4
for index in range(1,max_page + 1):
if index == 1: #1ページ目
links=[link]
else: #2ページ目以降
page = str(index) + '/'
links.append(link + page)
#関数の定義
def submit(event):
# 選択行のインデックス取得
index = event.widget.curselection()
target = event.widget.get(index)
webbrowser.open_new(target)
# ラベルの作成
label01 = tkinter.Label(root, text='よなをブログ')
label01.pack()
label02 = tkinter.Label(root, text='【python】作りながら覚えるデスクトップアプリ開発')
label02.pack()
label03 = tkinter.Label(root, text='tkinter基礎~')
label03.pack()
# リストボックスの作成
link_font=("Arial",14,"underline")
var_list = tkinter.StringVar(value=links)
listbox = tkinter.Listbox(root,width=36,listvariable=var_list,height=0,fg='#0080ff',font=link_font, justify="center",cursor='hand2')
listbox.pack(expand = True)
listbox.bind('<<ListboxSelect>>',submit)
# ウィンドウのループ処理
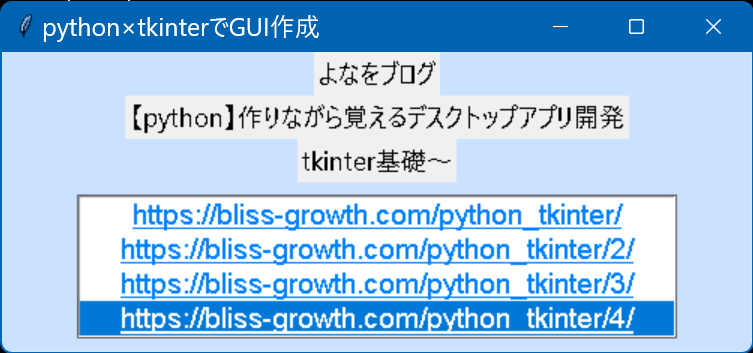
root.mainloop()実行するとこのようなウィンドウが表示されます。

ここまでは、設定ファイル(*.ini)からURLを読み込むように変更しただけで、結果が変わらないので、まだ面白くありませんが、次のページ「応用編」の準備ということでご理解ください。
今回はここまでです。



コメント