JavaScript は、現代のWeb開発に欠かせない言語の1つです。
その中でも、DOM (Document Object Model)という概念は、Webページ上で要素を操作するための基礎となります。
しかし、DOM操作は初学者にとっては難しい部分もあり、実際のプロジェクトで扱うにはより深い知識が求められるのです。
そこで本記事では、ブックマークレット を使ったDOM操作の基本から、実践的なカスタマイズまでを解説します。
具体的には、選択したテキストをテキストファイルに保存する方法などを扱います。
サンプルコードを通じて、徐々にコードの難易度を上げていくため、初心者でも着実にスキルアップできるようになっています。
ぜひ、最後まで読んでDOM操作の重要性を理解し、自身のプロジェクトに活かしてみてください。
はじめに: なぜJavaScriptのDOM操作を学ぶ必要があるのか
Webページは、HTMLやCSSで構成されていますが、その要素に動的な機能を与えるためにJavaScriptが使われます。
JavaScriptは、Webページ上での要素の操作や動的なコンテンツの生成など、様々なことができるため、Web開発に欠かせない言語となっています。
JavaScriptでWebページを操作するために必要なのが、DOM(Document Object Model)の知識です。
DOMとは?何ができるの?
DOMとは、Webページの要素をJavaScriptで扱うための仕組みであり、Webページの各要素をオブジェクトとして扱うことができます。
- DOMを操作することで
- Webページ上の
- テキストや画像、リンクなどの要素を
- 追加・削除・変更することが可能
- テキストや画像、リンクなどの要素を
- Webページ上の
DOM操作の理解は、JavaScriptでWebアプリケーションを開発する上で不可欠なスキルだといえるでしょう。
例えば、ユーザーの操作に応じて要素を追加・削除することができるため、Webページの動的な更新やビジュアル効果を追加することができます。
また、Ajax(Asynchronous JavaScript and XML)を使った非同期通信も、DOM操作を用いてWebページを動的に更新することができるため、現代のWeb開発には欠かせないスキルです。
さらに、DOM操作はブラウザの開発者ツールでも利用されています。
- 開発者ツール
- Webページの構造やスタイルを変更可能
- 実際に変更しているのはDOM
- この操作を理解することで、開発者ツールの使い方もスムーズになる
- 実際に変更しているのはDOM
- Webページの構造やスタイルを変更可能
以上のように、JavaScriptのDOM操作はWeb開発に欠かせないスキルであり、JavaScriptの理解を深めるためにも、また開発者として必要なスキルを身につけるためにも、学ぶことが重要です。
次に、ブックマークレットを使ったDOM操作の基本から実践的なカスタマイズまでを紹介していきます。
ブックマークレットとは: その概要と使い方
ブックマークレットとは、ブラウザのブックマーク機能を利用して、Webページ上で特定の処理を行うためのJavaScriptコードのことです。
ブックマークレットは、JavaScriptの基礎的な知識があれば簡単に作成することができ、ブラウザのアドレスバーにドラッグ&ドロップするだけで使用することができます。
ブックマークレットは、Webページ上で何らかの処理を行うために便利なツールです。
- 例えば
- Webページのテキストを翻訳する
- 特定の要素を強調表示する
- ページ内の画像を一括ダウンロードする
・・・など、様々なことが可能
また、Web開発者の場合には、ブックマークレットを使って特定のWebページの構造を調査したり、CSSのスタイルを編集したりすることができます。
ブックマークレットを作成するには?
ブックマークレットを作成するには、
- ブックマークバーに新しいブックマークを追加
- そのURL欄にJavaScriptコードを入力
- JavaScriptコードは1行で書くことができる
- 文頭に"javascript:"を付けることで、ブックマークレットとして認識される
例えば、Webページ上で選択したテキストをアラート表示するブックマークレットは以下のようになります。
サンプルコード1: 選択した文字列をアラートで表示する
まずは、ブックマークレットを使ってWebページ上で選択したテキストを取得し、アラートで表示するサンプルコードを紹介します。
このサンプルコードは、DOM操作の基本的な内容を理解するためにも役立つでしょう。
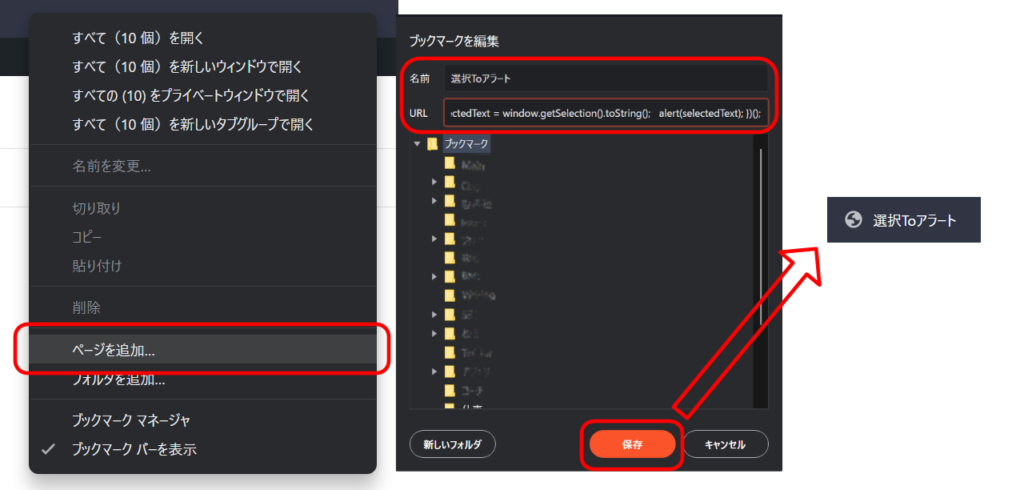
以下の手順に従って、ブックマークレットを作成してください。
- ブラウザのブックマークバーに、新しいブックマークを追加
- ブックマークのURLに、以下のJavaScriptのコードをコピー&ペースト
- ブックマークの名前を適切な名前に変更(例:「選択Toアラート」)
JavaScriptのコード:
javascript:(function() {
let selectedText = window.getSelection().toString();
alert(selectedText);
})();
これで、下記のように動作するブックマークレットが作成されました(名前:選択Toアラート)。
- Webページ上でテキストを選択
- ブックマークバーの「選択Toアラート」をクリック
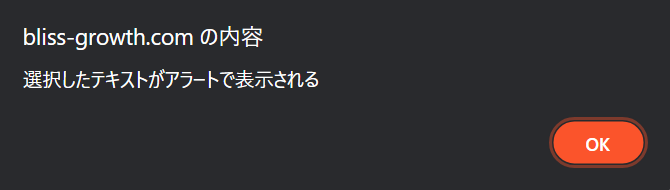
- 選択したテキストがアラートで表示される
- ブックマークバーの「選択Toアラート」をクリック
では早速、ページのテキストを選択して、作成したブックマークレットをクリックして、アラートが表示されることを確認してみましょう!
「選択したテキストがアラートで表示される」を選択して、ブックマークバーの「選択Toアラート」をクリックすると・・・

ブラウザの上の方にこのようなポップアップウィンドウが表示されましたか?
サンプルコードの解説
このサンプルコードでは、window.getSelection()を使って、Webページ上で選択されたテキストを取得し、変数selectedTextに代入しています。
そして、alert()関数を使って、selectedTextの値をアラートで表示しています。
DOM操作において、window.getSelection()はよく使われるメソッドの1つです。
このメソッドは、Webページ上で選択されたテキストを取得するために使われます。
また、このサンプルコードで使用されたalert()関数は、JavaScriptで簡単なデバッグを行う際によく使われます。
window.getSelection()- Webページ上で選択されたテキストを取得
- 変数
selectedTextに代入
- 変数
- Webページ上で選択されたテキストを取得
alert()関数selectedTextの値をアラートで表示
次の章では、選択したテキストをテキストファイルに保存する方法について解説します。
サンプルコード2: 選択したテキストをクリップボードにコピーする
次に、ブックマークレットを使ってWebページ上で選択したテキストをクリップボードにコピーするサンプルコードを紹介します。
このサンプルコードは、前章で紹介したサンプルコードをベースに、選択したテキストをクリップボードにコピーする機能を追加したものです。
以下の手順に従って、ブックマークレットを作成してください。
- ブラウザのブックマークバーに、新しいブックマークを追加
- ブックマークのURLに、以下のJavaScriptのコードをコピー&ペースト
- ブックマークの名前を適切な名前に変更
JavaScriptのコード:
javascript:(function() {
let selectedText = window.getSelection().toString();
let textArea = document.createElement("textarea");
textArea.value = selectedText;
document.body.appendChild(textArea);
textArea.select();
document.execCommand("copy");
document.body.removeChild(textArea);
alert("クリップボードにコピーしました");
})();これで、ブックマークレットが作成されました。
Webページ上でテキストを選択した状態で、ブックマークバーのブックマークをクリックすると、選択したテキストがクリップボードにコピーされます。
このサンプルコードでは、前章と同様にwindow.getSelection()を使って、Webページ上で選択されたテキストを取得しています。
そして、新しいtextarea要素を生成して、選択したテキストを挿入します。
select()メソッドを使って、textarea要素の中身を選択し、copyコマンドを使ってクリップボードにコピーします。最後に、生成したtextarea要素を削除します。
次に、これらのサンプルコードに含まれるDOM操作の基本的な内容を解説します。
コードの解説: DOM操作の基本知識
DOMとは、Webページの要素をJavaScriptで扱うための仕組みであり、Webページの各要素をオブジェクトとして扱うことができます。
ブックマークレットを使ったDOM操作では、Webページ上の要素をJavaScriptで操作することができます。
- DOM
- Webページの要素をJavaScriptで扱うための仕組み
- Webページの各要素をオブジェクトとして扱うことができる
- ブックマークレットを使ったDOM操作
- Webページ上の要素をJavaScriptで操作することが可能
サンプルコード1の解説:window.getSelection()
まず、サンプルコード1で使用されているwindow.getSelection()について解説します。
このメソッドは、Webページ上で選択されたテキストを取得するために使われます。
このメソッドを使うには、Webページ上でテキストを選択しておく必要があります。
window.getSelection()- Webページ上で選択されたテキストを取得するために使われる
- このメソッドを使うには、Webページ上でテキストを選択しておく必要がある
サンプルコード2の解説
サンプルコード2では、ブックマークレットを使ってWebページ上で選択したテキストをクリップボードにコピーするサンプルコードを紹介しました。
サンプルコードでは、以下のようなDOM操作が行われています。
document.createElement("textarea")- 新しい
textarea要素を生成- この要素はテキストを表示するための入力フィールド
- 新しい
textArea.value = selectedText;- 生成した
textarea要素の中身に、選択したテキストを挿入- これにより、選択したテキストを
textarea要素に表示することが可能
- これにより、選択したテキストを
- 生成した
document.body.appendChild(textArea);- 生成した
textarea要素をWebページに追加- これにより、
textarea要素がWebページ上に表示される
- これにより、
- 生成した
textArea.select();textarea要素の中身を選択
document.execCommand("copy");- 選択したテキストをクリップボードにコピーする
document.body.removeChild(textArea);- 生成した
textarea要素を削除- これにより、Webページ上に生成した要素が残らないようにする
- 生成した
カスタマイズ: テキストを指定したファイル名で保存する
以下は、選択したテキストとその情報を事前に指定したファイル名で保存するためのサンプルコードです。
javascript:(function() {
let url = location.href;
let currentTime = new Date().toLocaleString();
let text = window.getSelection().toString();
let data = url + '\n' + currentTime + '\n' + text + '\n';
let file = new Blob([data], { type: 'text/plain' });
let title = document.title.replace(/[/\\?%*:|"<>]/g, '-');
let filePath = 'WEBメモ_' + currentTime + '_' + title + '.txt';
let a = document.createElement('a');
a.href = URL.createObjectURL(file);
a.download = filePath;
a.click();
})();事前に指定したファイル名:
WEBメモ_- 出力したファイルに共通の文字列
- 複数ファイル出力後にファイル管理しやすくするため
- 出力したファイルに共通の文字列
currentTime- ファイルを日付時間順に並べるため
title- 取得元のページタイトルで内容を予測しやすくするため
- .txt
- text形式の拡張子
このサンプルコードでは、以下の手順でファイル保存するためのデータを生成しています。
location.href- WebページのURLを取得
new Date().toLocaleString()- 現在の日時を取得
window.getSelection().toString()- Webページ上で選択されたテキストを取得
- 1~3で取得した情報を
- 改行コードで連結してテキスト形式のデータを生成
new Blob()- 生成したテキスト形式のデータを保存するための
Blobオブジェクトを生成
- 生成したテキスト形式のデータを保存するための
- ファイル名を生成する準備
- Webページのタイトルを取得
- ファイル名に使用できない文字が含まれていた場合は、
-に変換
- ファイル名に使用できない文字が含まれていた場合は、
- Webページのタイトルを取得
- ファイル名を生成
WEBメモ+ 日時 + タイトル +.txtの形式で、ファイル名を生成
document.createElement()- リンクを生成
URL.createObjectURL()BlobオブジェクトをURL形式に変換
download属性- ファイル名を指定
click()メソッド- リンクをクリック
以上のように、ブックマークレットを使って、Webページ上で選択したテキストとその情報を指定したファイル名で保存することができます。
ファイルの保存先は、ブラウザによって異なります。
ブックマークレットのデバッグ方法
ブックマークレットのデバッグ方法は、以下の手順で行うことができます。
- ブックマークレットのソースコードを開く
- ブックマークバーにあるブックマークの右クリックメニューから「編集」を選択
- URL欄に登録したJavaScriptのコードが表示されるため、そこからコピー
- ブラウザの開発者ツールを開く
- Chromeの場合
- メニューから「その他のツール」->「開発者ツール」を選択
- Firefoxの場合
- メニューから「Web開発」->「開発者ツール」を選択
- Safariの場合
- メニューから「開発」->「ウェブインスペクタ」を選択
- Chromeの場合
- ブックマークレットのコードを貼り付ける
- 開発者ツールのコンソールタブを開く
- ブックマークレットのソースコードを貼り付ける
- 開発者ツールのコンソールタブを開く
- デバッグ
- コードが正しく実行され、意図した結果が得られるかどうかを確認する
- エラーがある場合は、エラーメッセージが表示されるので、それを修正する
上記の手順を実行することで、ブックマークレットのデバッグを行うことができます。
長くなりましたので、ページを分けることにしました。
次のページでは、サンプルコードとして、「キーワードをハイライト表示」するブックマークレットの解説や、ブックマークレットがうまく動作しないときの対処法を解説していきます。
ぜひ、続けてごらんください。



コメント